24 Дек 2009
 Glow эффект так называемый, если постараться может получиться довольно симпатично.
Glow эффект так называемый, если постараться может получиться довольно симпатично.

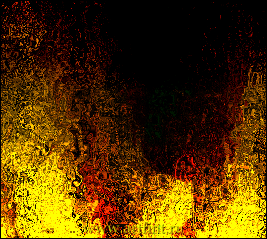
Быстренько сляпаем фон:
Создаем новый документ с размерами 500х500px
Выставляем цвета:
Foreground — #922f00
Background — #000000
Выбираем инструмент  Gradient Tool (G)
В настройках градиента выбираем Radial Gradient
От середины страницы тащим градиент вверх.
Gradient Tool (G)
В настройках градиента выбираем Radial Gradient
От середины страницы тащим градиент вверх.
 Дублируем слой — Ctrl + J, или Layer -> Dublicate Layer
Меняем Blending Mode на Color Dodge
Дублируем слой — Ctrl + J, или Layer -> Dublicate Layer
Меняем Blending Mode на Color Dodge
 Скидываем цвета на черный и белый (D)
Создаем новый слой (Ctrl+Shift+N), либо иконка
Скидываем цвета на черный и белый (D)
Создаем новый слой (Ctrl+Shift+N), либо иконка  в панели слоев.
Идем в Filter > Render > Clouds
в панели слоев.
Идем в Filter > Render > Clouds
 Идем Filter > Sketch > Chrome, с параметрами:
Идем Filter > Sketch > Chrome, с параметрами:
Detail — 7
Smoothness — 10
Жмем OK
 Режим смешивания (Blending Mode) ставим на Overlay
Opacity = 30%
Дальше, жмем на слое Ctrl+T, либо Edit > Free Transform и немного растягиваем за пределы размеров документа, жмем Enter
Режим смешивания (Blending Mode) ставим на Overlay
Opacity = 30%
Дальше, жмем на слое Ctrl+T, либо Edit > Free Transform и немного растягиваем за пределы размеров документа, жмем Enter
 Выбираем инструмент Pen Tool (P)
В настройках инструмента Pen (появляется в верхнем меню, при включении инструмента) переключаемся на Path
Выбираем инструмент Pen Tool (P)
В настройках инструмента Pen (появляется в верхнем меню, при включении инструмента) переключаемся на Path 
Дальше пытаемся плавно загнуть линию, скажу лишь, что клавиша Ctrl очень поможет вам в этом. Удерживая ее можно перетаскивать точки и менять радиус изгибов. Работа с пером — отдельная тема, полюбому. Но вы справитесь )
 Создаем новый слой (Ctrl+Shift+N)
Выставляем цвет Foreground #cc6b40
Включаем кисть (B), ставим размер 5-6px
Создаем новый слой (Ctrl+Shift+N)
Выставляем цвет Foreground #cc6b40
Включаем кисть (B), ставим размер 5-6px

Собственно все предыдущее было подготовкой к следующим шагам.
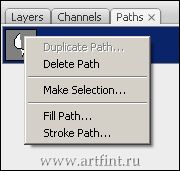
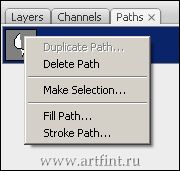
В панели слоев переключаемся на Path, там как раз нас должна ожидать созданная нами же фигурка.
Давим на фигуре правой кнопкой мыши, выбираем Stroke Path
В появившемся окне выбираем Brush, обязательно отмечаем галкой Simulate Pressure и жмем OK
После чего сработают наши настройки цвета и размера кисти и фигура на новом слое
 Удаляем Path слой
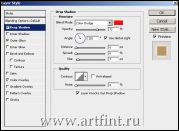
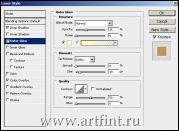
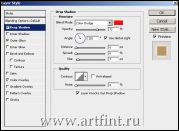
Кликаем два раза слой с фигурой — переходим в Blending Options
Shadows параметры как на картинке
Удаляем Path слой
Кликаем два раза слой с фигурой — переходим в Blending Options
Shadows параметры как на картинке
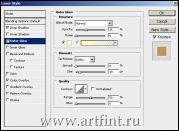
 Outer Glow параметры как на картинке
Outer Glow параметры как на картинке
По такому же принципу и текст оформляется и шейпы и все что угодно. Читать полностью »
24 Дек 2009 |
Рубрика: Спецэффекты
| Теги: clouds, dodge, foreground, gradient tool, pen tool, radial gradient, sketch, smoothness, Кисти, кликаем, панели |
17 Дек 2009
![]() Довольно много движений, если нет желания возится — можете воспользоваться готовыми стилямиВыбираем готовую форму
Довольно много движений, если нет желания возится — можете воспользоваться готовыми стилямиВыбираем готовую форму
Создаем документ, произвольных размеров, например 800х600px
В панели инструментов выбираем Rectangle Tool
Сбрасываем цвета на черный и белый клавишей D
Рисуем квадрат, дублируем квадрат.
Жмем Ctrl+T для свободной трансформации объекта, разварачиваем его
В общем, путем дублирования квадрата и его трансформации у вас должно получиться 3 слоя с черными квадратами и фигура, вроде моей.
После чего объединяем все слои, удерживая кнопку Shift жмем первый и последний слои с квадратами (Background не трогаем)
Далее меняем цвета Foreground #ff8400 и Background #ff4900
Удерживая кнопку Ctrl кликаем по объединенному слою с фигурой, тем самым, выделяя его.
Выбираем инструмент  Gradient Tool (G)Удерживая клавишу Shift ведем градиентом с правого края в центр фигуры.
Gradient Tool (G)Удерживая клавишу Shift ведем градиентом с правого края в центр фигуры.
Жмем Ctrl+D для снятия выделения
Жмем на слое с фигурой правую кнопку, выбираем Blending Options
Ставим галку на Drop Shadow, параметры как на картинке
Bevel and Emboss, параметры как на картинке
Satin, параметры как на картинке
Stroke, параметры как на картинке
Создаем новый слой (Ctrl+Shift+N), самый верхний
Режим смешивания ставим Lighten
Прозрачность слоя (Opacity) — 20%
Выбираем инструмент Elliptical Marquee Tool (M)Скидываем цвета на черный и белый (D), если они не скинуты )
Выделяем круг, в левом верхнем углу фигуры, и заливаем его белым цветом, в новом слое. Читать полностью »
17 Дек 2009 |
Рубрика: Спецэффекты
| Теги: drop shadow, foreground, gradient tool, rectangle tool, satin, stroke, web2 0, выбираем, кликаем, панели, режим |
06 Дек 2009
 Очень красивый эффект, работа — чисто фильтрами.
Очень красивый эффект, работа — чисто фильтрами.
 Создаем новый документ, размером 800х600 px
Меняем цвет foreground — #FFCC00, цвет background — #330000
Идем в Filter > Render > Clouds
Снова идем в Filter > Render > Difference Clouds
Жмем Ctrl+F — для повтора последнего фильтра (Difference Clouds)
Создаем новый документ, размером 800х600 px
Меняем цвет foreground — #FFCC00, цвет background — #330000
Идем в Filter > Render > Clouds
Снова идем в Filter > Render > Difference Clouds
Жмем Ctrl+F — для повтора последнего фильтра (Difference Clouds)
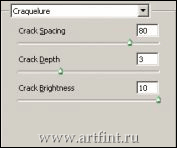
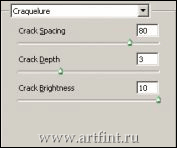
 Идем в Filter > Texture > Craquelure (сложное название )), параметры:
Идем в Filter > Texture > Craquelure (сложное название )), параметры:
— Spacing: 70-100
— Depth: 2-3
— Brightness: 8-10
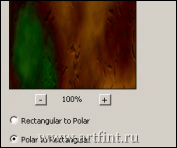
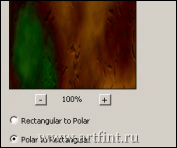
 Привычно идем в Filter > Distort > Polar Coordinates, отмечаем «Polar to Rectangle»
Привычно идем в Filter > Distort > Polar Coordinates, отмечаем «Polar to Rectangle»
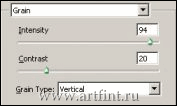
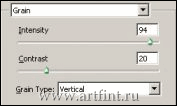
 Filter > Texture > Grain, параметры:
Filter > Texture > Grain, параметры:
Intensity — 90
Contrast — 20
Grain Type — vertical
 Filter > Distort > Ocean Ripple, параметры:
Filter > Distort > Ocean Ripple, параметры:
Size — 9
Magnitude — 9
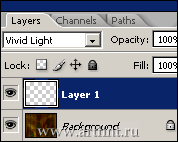
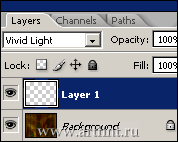
 Создаем новый слой Layer > New > Layer (Shift+Ctrl+N), прозрачность (Opacity в панели слоев) ставим на Vivid Light
Оставляем его активным!
Создаем новый слой Layer > New > Layer (Shift+Ctrl+N), прозрачность (Opacity в панели слоев) ставим на Vivid Light
Оставляем его активным!
 Жмем клавишу D для того, что бы скинуть цвета в черный и белый
Выбираем инструмент
Жмем клавишу D для того, что бы скинуть цвета в черный и белый
Выбираем инструмент ![]() Gradient Tool (G)
Переключаем градиент в Linear
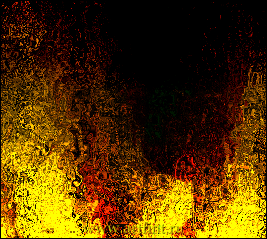
Ведем градиент снизу в верх (можно заступать за пределы белого поля )).
Gradient Tool (G)
Переключаем градиент в Linear
Ведем градиент снизу в верх (можно заступать за пределы белого поля )).
Попробуйте применить разные способы градиента (Radial, Diamond).
06 Дек 2009 |
Рубрика: Tекстуры
| Теги: difference clouds, foreground, gradient tool, grain type, magnitude 9, ocean ripple, opacity, polar coordinates, rectangle, size 9, работа, слой, ставим, цветом, эффект |
08 Янв 1970
 Два движения буквально, урок из серии «Уроки для л
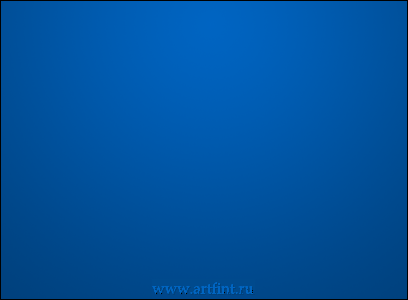
Два движения буквально, урок из серии «Уроки для лиенивых», как говорит моя подруга )).Начнем с бекграунда..
Подбираем цвета. Мои: #0064c2 и #003f79.
Выбираем инструмент Gradient Tool вверху переключаемся на Radial, тащим его сверху вниз, получаем фон )
Создаем новый слой (Ctrl+N), либо иконку в панели слоев  .
.
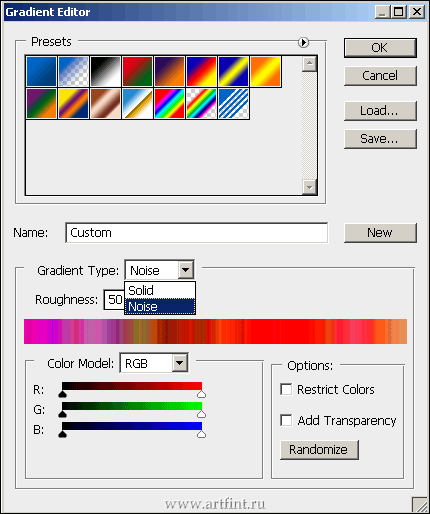
Снова выбираем инструмент Gradient Tool, переключаемся Type на Nose, жмем пару раз Randomize
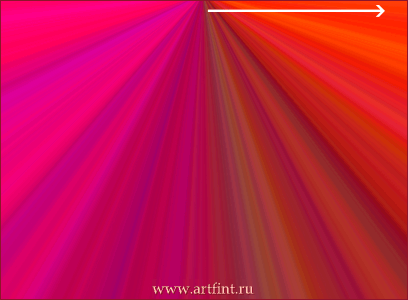
Жмем ОК. Переключаем градиент на Angle Gradient.
Тащим ползунок по направлению — слево-направо.
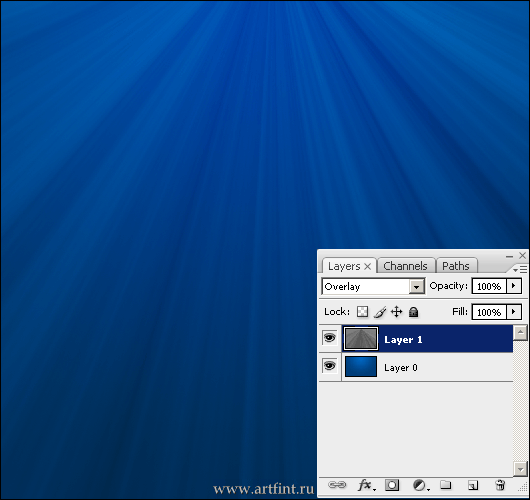
Переводим слой в чб. Image > Adjustments > Desaturate (Ctrl+Shift+U)
Blending Mode слоя ставим Overlay, либо Soft Light
08 Янв 1970 |
Рубрика: Спецэффекты
| Теги: ctrl, gradient tool, image adjustments, randomize, tool, панели, получаем |
 Glow эффект так называемый, если постараться может получиться довольно симпатично.
Glow эффект так называемый, если постараться может получиться довольно симпатично.















 Очень красивый эффект, работа — чисто фильтрами.
Очень красивый эффект, работа — чисто фильтрами.






 Самый простой прием отражения объектов.Запускаем Photoshop, создаем новый документ (Ctrl+N) произвольных размеров, пишем текст.
Самый простой прием отражения объектов.Запускаем Photoshop, создаем новый документ (Ctrl+N) произвольных размеров, пишем текст. в панели слоев.
в панели слоев.  Два движения буквально, урок из серии «Уроки для л
Два движения буквально, урок из серии «Уроки для л