17 Дек 2009
Бейдж в стиле WEB2.0
Довольно много движений, если нет желания возится — можете воспользоваться готовыми стилямиВыбираем готовую форму
Создаем документ, произвольных размеров, например 800х600px
В панели инструментов выбираем Rectangle Tool
Сбрасываем цвета на черный и белый клавишей D
Рисуем квадрат, дублируем квадрат.
Жмем Ctrl+T для свободной трансформации объекта, разварачиваем его
В общем, путем дублирования квадрата и его трансформации у вас должно получиться 3 слоя с черными квадратами и фигура, вроде моей.
После чего объединяем все слои, удерживая кнопку Shift жмем первый и последний слои с квадратами (Background не трогаем)

Далее меняем цвета Foreground #ff8400 и Background #ff4900
Удерживая кнопку Ctrl кликаем по объединенному слою с фигурой, тем самым, выделяя его.
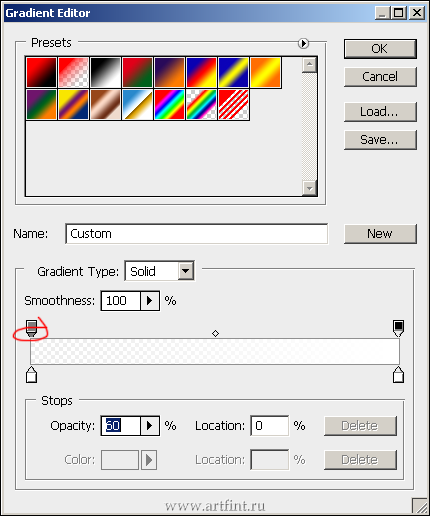
Выбираем инструмент ![]() Gradient Tool (G)Удерживая клавишу Shift ведем градиентом с правого края в центр фигуры.
Gradient Tool (G)Удерживая клавишу Shift ведем градиентом с правого края в центр фигуры.
Жмем Ctrl+D для снятия выделения

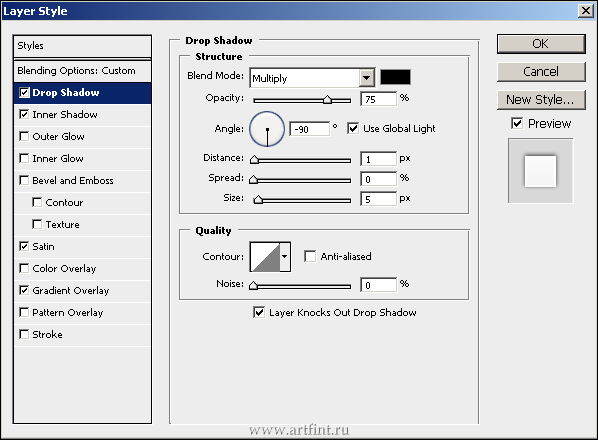
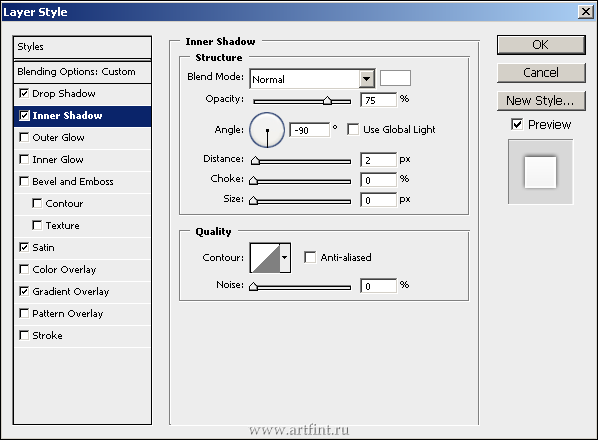
Жмем на слое с фигурой правую кнопку, выбираем Blending Options

Bevel and Emboss, параметры как на картинке

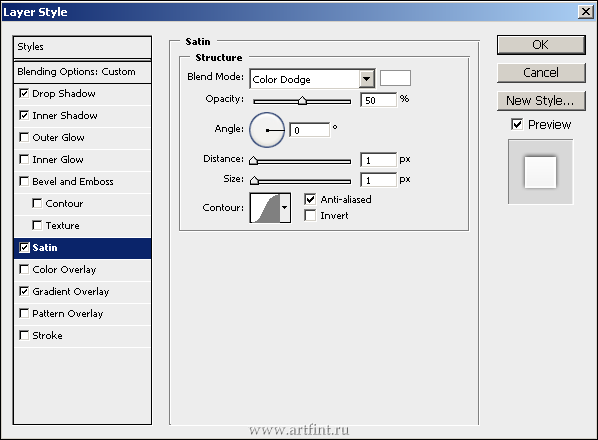
Satin, параметры как на картинке

Stroke, параметры как на картинке

Создаем новый слой (Ctrl+Shift+N), самый верхний
Режим смешивания ставим Lighten
Прозрачность слоя (Opacity) — 20%
Выбираем инструмент Elliptical Marquee Tool (M)Скидываем цвета на черный и белый (D), если они не скинуты )
Выделяем круг, в левом верхнем углу фигуры, и заливаем его белым цветом, в новом слое. Читать полностью »
 Можно один раз проделать урок и сохранить как стиль. Так.. на всякий случай )Лично мне очень нравится подобный прием.
Можно один раз проделать урок и сохранить как стиль. Так.. на всякий случай )Лично мне очень нравится подобный прием.