14 Дек 2009
Голубой глобус
 Рисуем глобус, мало где пригодится,
Рисуем глобус, мало где пригодится,
но принцип станет понятен.





— Amount: 100%, mode: Normal

Тег ‘ctrl’
14 Дек 2009
 Рисуем глобус, мало где пригодится,
Рисуем глобус, мало где пригодится,
но принцип станет понятен.






10 Дек 2009
 Очень простой урок.
Очень простой урок.
Имитируем замерзшее окно.

Грузим фотографию в Photoshop (выбирайте Flickr.com).
Дублируем фотографию (Ctrl+J).
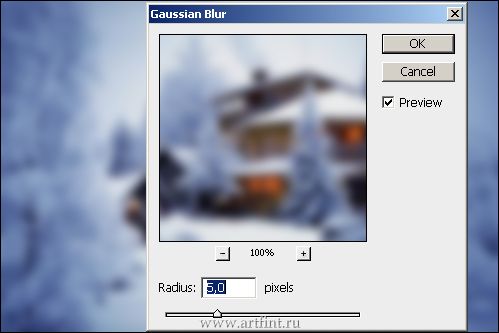
Идем в Filter > Blur > Gaussian Blur, ставим радиус 5 пикселей, жмем OK.

Создаем новый слой, заливаем его белым цветом, прозрачность слоя (Opacity) ставим на 50%
Выделяем два верхний слоя (кликаем удерживая клавишу Shift) сливаем их (Ctrl + E).

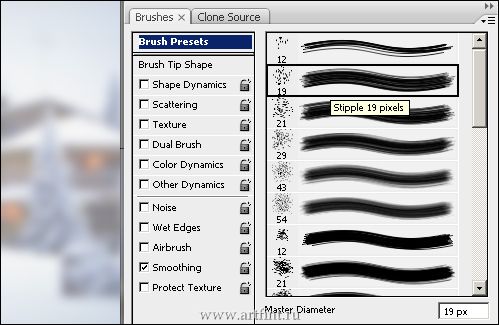
Выбираем инструмент Brush, в списке доступных кистей выбираем Natural Brushes. Переключаемся в режим быстрой маски клавишей Q, либо значок  в панели инструментов.
в панели инструментов.

Закрашиваем кисточкой области, которые хотим отморозить на стекле. Читать полностью »
06 Дек 2009
 Пришиваем текст к текстуре + делаем кисточкуДля начала быстренько сляпаем кисть для стежки.
Пришиваем текст к текстуре + делаем кисточкуДля начала быстренько сляпаем кисть для стежки.
Создаем новый документ произвольных размеров.
Ставим букву V, шрифт — Journal SansSerif, либо схожий к картинке
Сохраняем как кисть Edit – Define Brush Preset, как-то называем кисть, например quilting.

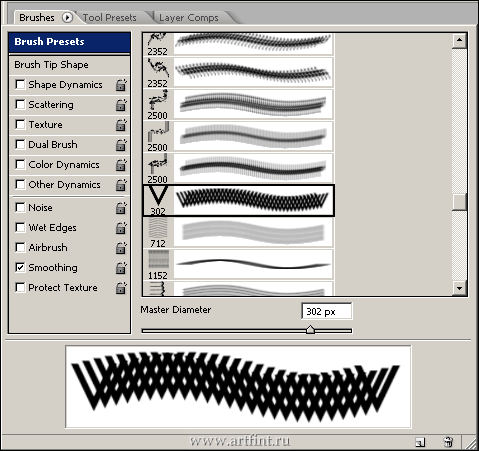
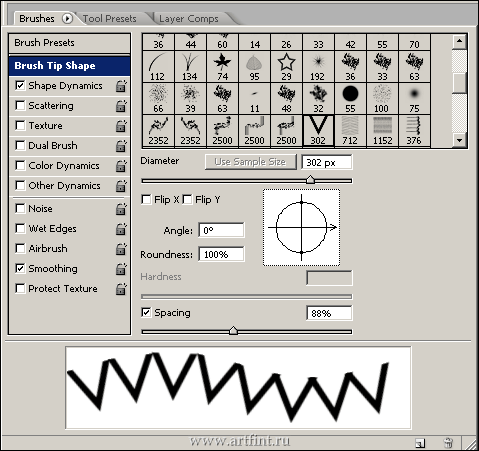
Настраиваем созданную кисточку.
В правом верхнем углу вкладка Brushes (если ее нет — идем в Window — отмечаем Brushes)
Если раздел не активен, выберите инструмент Brush!!!
Настраиваем плотность, так, что бы буквы касались друг друга


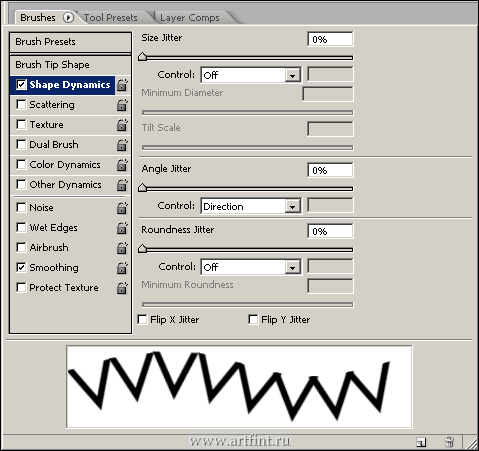
Последний штрих:
Все параметры на 0 и off, за исключением Control: Direction

Для текстуры я использовал урок по созданию джинсы. Читать полностью »
06 Дек 2009
 Самый простой прием отражения объектов.Запускаем Photoshop, создаем новый документ (Ctrl+N) произвольных размеров, пишем текст.
Самый простой прием отражения объектов.Запускаем Photoshop, создаем новый документ (Ctrl+N) произвольных размеров, пишем текст.
Дублируем слой с текстом (тащим на иконку ![]() в панели слоев).
в панели слоев).
Переворачиваем слой — Edit > Transform > Flip Vertical
Кнопкой ↓ на клавиатуре двигаем перевернутый слой вниз.
На этом же слое добавляем маску слоя значoк  в панели слоев. Читать полностью »
в панели слоев. Читать полностью »
06 Дек 2009
 Один из самых простых приемов создания эффекта порванной фотографии.
Один из самых простых приемов создания эффекта порванной фотографии.



06 Дек 2009
 Пытаемся 4-5 инструментами добиться гранджевого эффекта.
Пытаемся 4-5 инструментами добиться гранджевого эффекта.
Без использования текстур.
В этом уроке придется немного поработать )Добиться похожего эффекта с помощью текстур, или при использовании гранджевых кистей было бы намного проще, но легкие пути не для нас )
Итак, выбираем инструмент Rounded Rectangle Tool, цвет — #ff4f4f , рисуем

После чего растируем слой Layer > Rasterize > Shape.
Выбираем инструмент Polygonal Lasso Tool, надгрызаем уголок. Но так.. без фанатизма. Читать полностью »
06 Дек 2009
Красивый эффект при помощи всего одно фильтра



08 Янв 1970
 Два движения буквально, урок из серии «Уроки для л
Два движения буквально, урок из серии «Уроки для лиенивых», как говорит моя подруга )).Начнем с бекграунда..
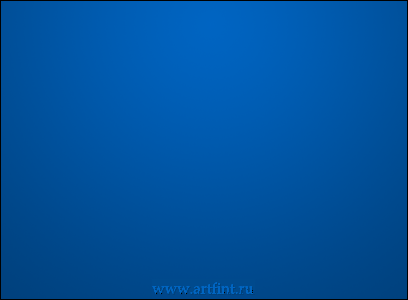
Подбираем цвета. Мои: #0064c2 и #003f79.
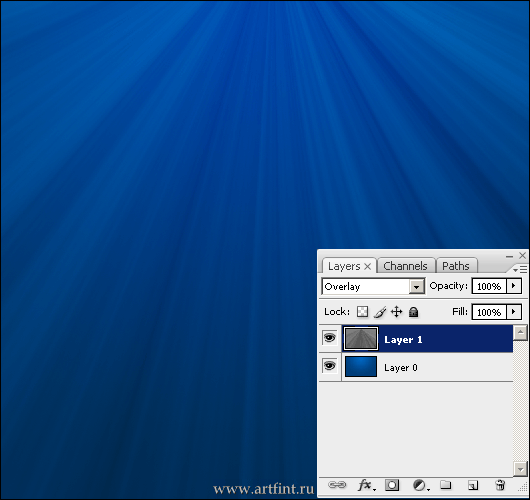
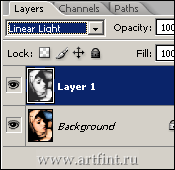
Выбираем инструмент Gradient Tool вверху переключаемся на Radial, тащим его сверху вниз, получаем фон )

Создаем новый слой (Ctrl+N), либо иконку в панели слоев ![]() .
.
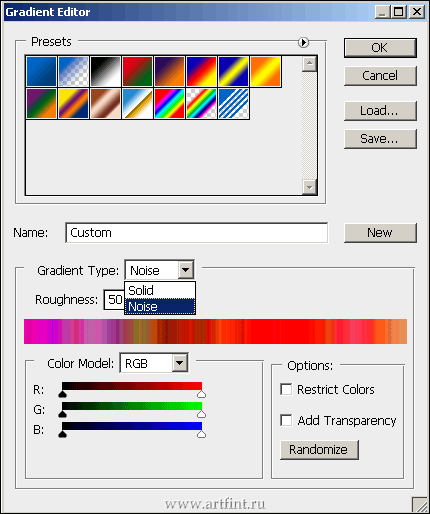
Снова выбираем инструмент Gradient Tool, переключаемся Type на Nose, жмем пару раз Randomize

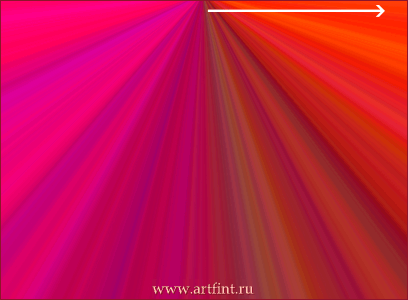
Жмем ОК. Переключаем градиент на Angle Gradient.
Тащим ползунок по направлению — слево-направо.

Переводим слой в чб. Image > Adjustments > Desaturate (Ctrl+Shift+U)
Blending Mode слоя ставим Overlay, либо Soft Light