06 Дек 2009
Простое отражение
 Самый простой прием отражения объектов.Запускаем Photoshop, создаем новый документ (Ctrl+N) произвольных размеров, пишем текст.
Самый простой прием отражения объектов.Запускаем Photoshop, создаем новый документ (Ctrl+N) произвольных размеров, пишем текст.
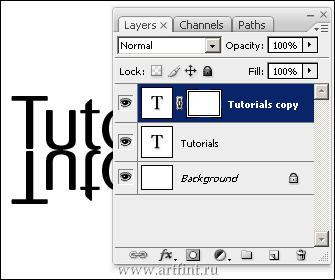
Дублируем слой с текстом (тащим на иконку  в панели слоев).
в панели слоев).
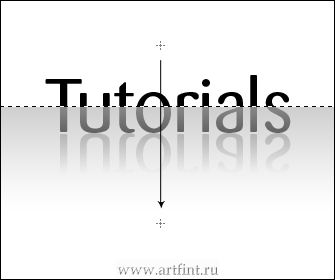
Переворачиваем слой — Edit > Transform > Flip Vertical
Кнопкой ↓ на клавиатуре двигаем перевернутый слой вниз.
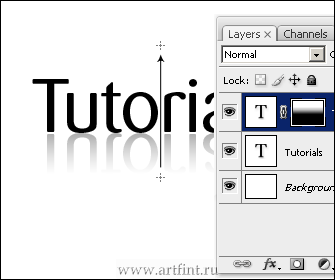
На этом же слое добавляем маску слоя значoк  в панели слоев.
в панели слоев.
Выбираем инструмент  Gradient Tool (G).
Gradient Tool (G).
Тянем градиент снизу вверх (активным должен быть слой с маской).
Создаем новый слой. Выбираем инструмент Rectangular Marquee Tool  (M).
(M).
Выделяем область, выше стыка на 1-2см. Снова выбираем инструмент Gradient Tool (G), тащим на этот раз сверху вниз, цвет заливки — #bcbcbc, или любой схожий.
Снимаем выделение Ctrl+D. Перетаскиваем слой с градиентом под слой с текстом и тенью.
Получаем:

Смотрите также:
- Лучи света Два движения буквально, урок из серии «Уроки для лиенивых», как говорит моя подруга )).Начнем с бекграунда..
Подбираем цвета. Мои: #0064c2 и […]
- Glow эффект Glow эффект так называемый, если постараться может получиться довольно симпатично.
Быстренько сляпаем фон:
Создаем новый документ с размерами 500х500px
Выставляем […]
- Бейдж в стиле WEB2.0 Довольно много движений, если нет желания возится - можете воспользоваться готовыми стилямиВыбираем готовую форму
Создаем документ, произвольных размеров, например […]
- Голубой глобус Рисуем глобус, мало где пригодится,
но принцип станет понятен.
Открываем Photoshop, создаем новый файл - File > New (Ctrl+N) размером 500x500 px
Выбираем инструмент […]
- Экспорт картинок для веб Правильный экспорт картинок для веб.
Допустим у вас на сайте используется серый фон, с номером RGB #c1c1c1. Ни в коем случае не экспортируйте картинки с фоновым […]
На правах рекламы:
06 Дек 2009 |
Рубрика: Спецэффекты
| Теги ctrl, file, gradient tool, line, rectangular marquee tool, выделяем, панели |
 Самый простой прием отражения объектов.Запускаем Photoshop, создаем новый документ (Ctrl+N) произвольных размеров, пишем текст.
Самый простой прием отражения объектов.Запускаем Photoshop, создаем новый документ (Ctrl+N) произвольных размеров, пишем текст.![]() в панели слоев).
в панели слоев). в панели слоев.
в панели слоев.
![]() Gradient Tool (G).
Gradient Tool (G).
 (M).
(M).