10 Дек 2009
 Очень простой урок.
Очень простой урок.
Имитируем замерзшее окно.
Грузим фотографию в Photoshop (выбирайте Flickr.com).
Дублируем фотографию (Ctrl+J).
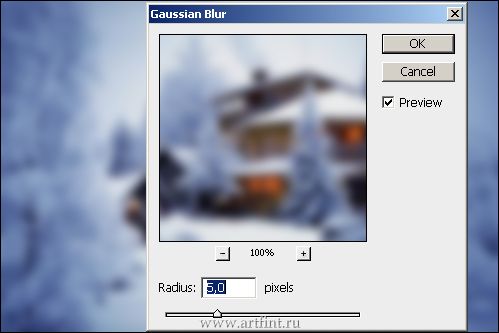
Идем в Filter > Blur > Gaussian Blur, ставим радиус 5 пикселей, жмем OK.
Создаем новый слой, заливаем его белым цветом, прозрачность слоя (Opacity) ставим на 50%
Выделяем два верхний слоя (кликаем удерживая клавишу Shift) сливаем их (Ctrl + E).
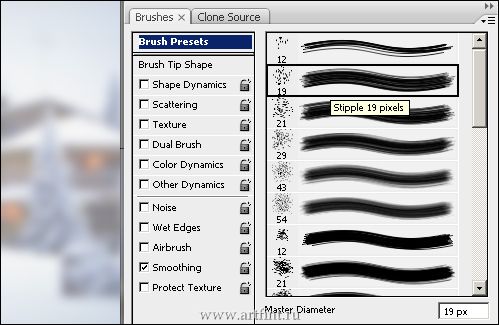
Выбираем инструмент Brush, в списке доступных кистей выбираем Natural Brushes. Переключаемся в режим быстрой маски клавишей Q, либо значок  в панели инструментов.
в панели инструментов.
Закрашиваем кисточкой области, которые хотим отморозить на стекле. Читать полностью »
10 Дек 2009 |
Рубрика: Спецэффекты
| Теги: brushes, ctrl, ctrl e, gaussian blur, opacity, фотографиями |
06 Дек 2009
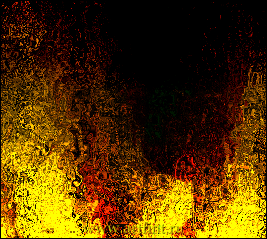
 Очень красивый эффект, работа — чисто фильтрами.
Очень красивый эффект, работа — чисто фильтрами.
 Создаем новый документ, размером 800х600 px
Меняем цвет foreground — #FFCC00, цвет background — #330000
Идем в Filter > Render > Clouds
Снова идем в Filter > Render > Difference Clouds
Жмем Ctrl+F — для повтора последнего фильтра (Difference Clouds)
Создаем новый документ, размером 800х600 px
Меняем цвет foreground — #FFCC00, цвет background — #330000
Идем в Filter > Render > Clouds
Снова идем в Filter > Render > Difference Clouds
Жмем Ctrl+F — для повтора последнего фильтра (Difference Clouds)
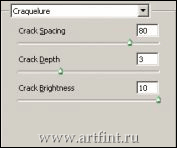
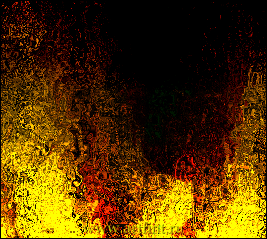
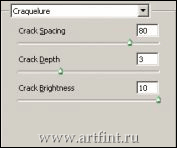
 Идем в Filter > Texture > Craquelure (сложное название )), параметры:
Идем в Filter > Texture > Craquelure (сложное название )), параметры:
— Spacing: 70-100
— Depth: 2-3
— Brightness: 8-10
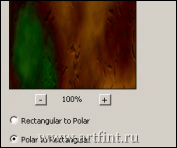
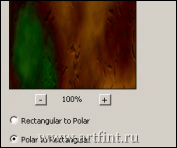
 Привычно идем в Filter > Distort > Polar Coordinates, отмечаем «Polar to Rectangle»
Привычно идем в Filter > Distort > Polar Coordinates, отмечаем «Polar to Rectangle»
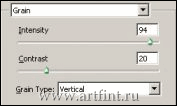
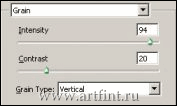
 Filter > Texture > Grain, параметры:
Filter > Texture > Grain, параметры:
Intensity — 90
Contrast — 20
Grain Type — vertical
 Filter > Distort > Ocean Ripple, параметры:
Filter > Distort > Ocean Ripple, параметры:
Size — 9
Magnitude — 9
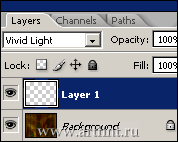
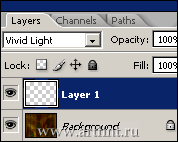
 Создаем новый слой Layer > New > Layer (Shift+Ctrl+N), прозрачность (Opacity в панели слоев) ставим на Vivid Light
Оставляем его активным!
Создаем новый слой Layer > New > Layer (Shift+Ctrl+N), прозрачность (Opacity в панели слоев) ставим на Vivid Light
Оставляем его активным!
 Жмем клавишу D для того, что бы скинуть цвета в черный и белый
Выбираем инструмент
Жмем клавишу D для того, что бы скинуть цвета в черный и белый
Выбираем инструмент ![]() Gradient Tool (G)
Переключаем градиент в Linear
Ведем градиент снизу в верх (можно заступать за пределы белого поля )).
Gradient Tool (G)
Переключаем градиент в Linear
Ведем градиент снизу в верх (можно заступать за пределы белого поля )).
Попробуйте применить разные способы градиента (Radial, Diamond).
06 Дек 2009 |
Рубрика: Tекстуры
| Теги: difference clouds, foreground, gradient tool, grain type, magnitude 9, ocean ripple, opacity, polar coordinates, rectangle, size 9, работа, слой, ставим, цветом, эффект |
20 Янв 1970
 Можно один раз проделать урок и сохранить как стиль. Так.. на всякий случай )Лично мне очень нравится подобный прием.
Можно один раз проделать урок и сохранить как стиль. Так.. на всякий случай )Лично мне очень нравится подобный прием.
Используемый шрифт — Academia
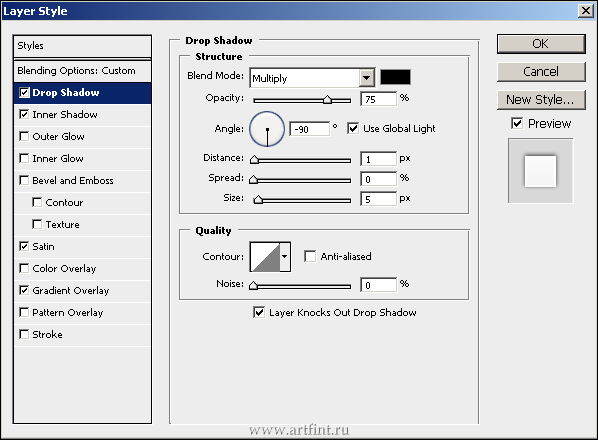
Отмечаем галкой Drop Shadow
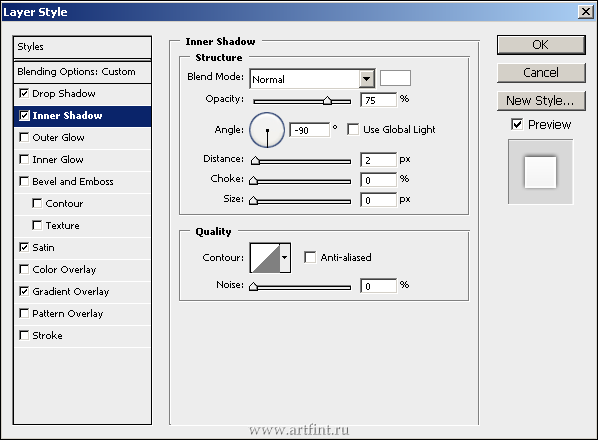
— Inner Shadow
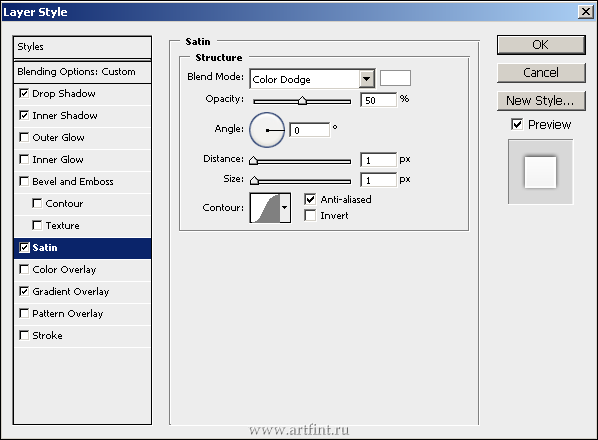
— Satin
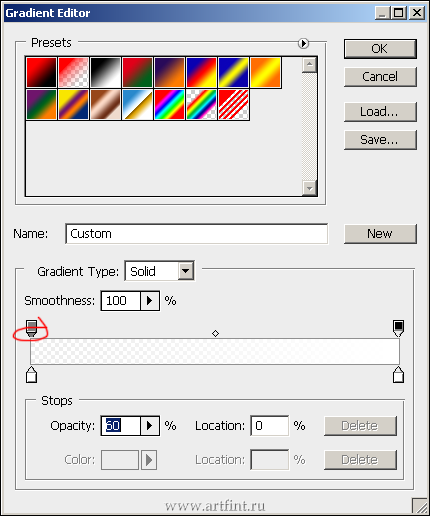
— Gradient Overlay
Тут обращаем внимание на градиент, есть нычка в виде треугольничка, после клика на который, становится доступным поле Opacity. Это ключевой момент, на самом деле ) Установите прозрачность 60% — и прием можно считать законченным )
После подобных качелей, можно готовые стили хранить в Photoshop и по желанию быстро и четко использовать.
Попробуйте, после всего проделанного выше, активировать слой с текстом и кликнуть на иконку Create new style.
Причем текст — всегда остается текстом.. Его можно менять в размерах, в виде и т.д.
Йоу!
20 Янв 1970 |
Рубрика: Рисуем текст
| Теги: academia, drop shadow, gradient, inner shadow, new style, opacity, photoshop, satin, виде, размерах, слой |
 Очень простой урок.
Очень простой урок.


 в панели инструментов.
в панели инструментов.
 Очень красивый эффект, работа — чисто фильтрами.
Очень красивый эффект, работа — чисто фильтрами.






 Можно один раз проделать урок и сохранить как стиль. Так.. на всякий случай )Лично мне очень нравится подобный прием.
Можно один раз проделать урок и сохранить как стиль. Так.. на всякий случай )Лично мне очень нравится подобный прием.