25 Дек 2009
Кривой текст
 Пишем по кривой.
Пишем по кривой.
Все очень просто, но иногда таааак нужно.


Рубрика ‘Рисуем текст’
25 Дек 2009
 Пишем по кривой.
Пишем по кривой.
Все очень просто, но иногда таааак нужно.


21 Дек 2009
 Довольно простой способ добавить тексту рваные края.
Довольно простой способ добавить тексту рваные края.



09 Дек 2009
 Может и не совсем бронза, но задатки есть )Запускаем Фотошоп, создаем новый документ (Ctrl+N) произвольных размеров, пишем текст.
Может и не совсем бронза, но задатки есть )Запускаем Фотошоп, создаем новый документ (Ctrl+N) произвольных размеров, пишем текст.

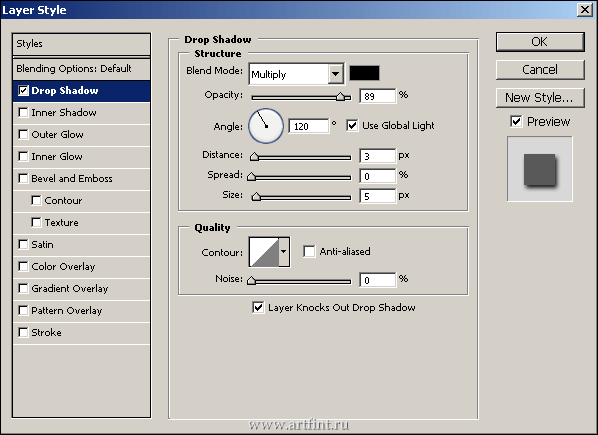
Жмем правую кнопку на слое в панели слоев, выбираем Blending Options
Выбираем пункт Drop Shadow

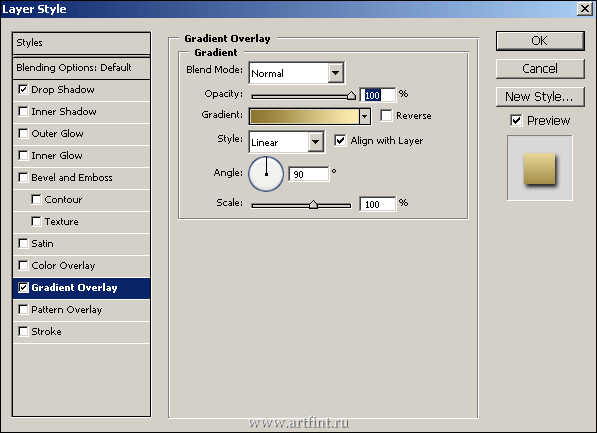
Gradient Overlay цвет слева на право #8B742D > #FEEEB0

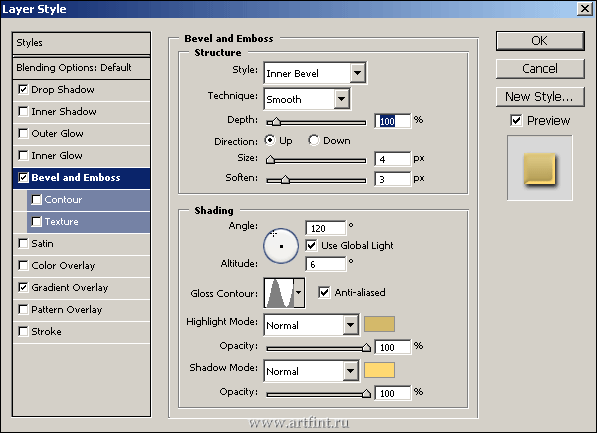
Bevel and Emboss, цвета:
Highlight mode: #D4B969
Shadow mode: #FFD972

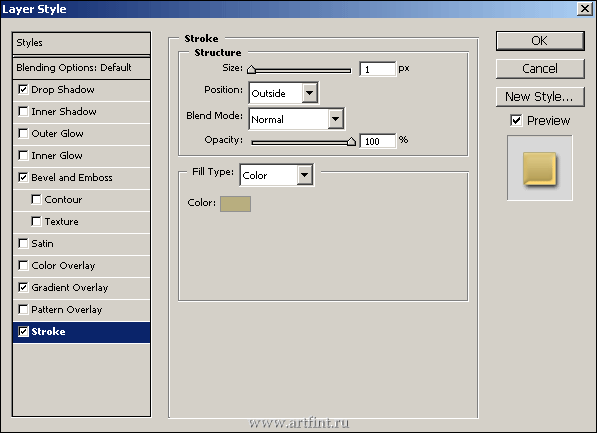
Stroke, цвет обводки: #b8ae7f


08 Дек 2009
 Симпатичный эффект градиентной заливки текста.
Симпатичный эффект градиентной заливки текста.






06 Дек 2009
 Продолжаем цикл уроков в стиле WEB2.0 ))Создаем документ, произвольных размеров, например 800х600px.
Продолжаем цикл уроков в стиле WEB2.0 ))Создаем документ, произвольных размеров, например 800х600px.
Пишем текст, желательно жирным шрифтом, дублируем слой с текстом (жмем Ctrl+J), либо тащим слой на иконку ![]() в панели слоев.
в панели слоев.
Далее идем в Edit > Transform > Flip Vertical, опускаем текст.
Растрируем слой с текстом Layer > Rasterize > Type.
В панели инструментов выбираем Rectangular Marquee Tool, изменяем Feather на 20px
Выделяем область в половину на растрированном слое, жмем Delite несколько раз (2-3).
Создаем новый слой Ctrl+Shift+N, либо тащим на иконку ![]() в панели слоев. Читать полностью »
в панели слоев. Читать полностью »
20 Янв 1970
 Можно один раз проделать урок и сохранить как стиль. Так.. на всякий случай )Лично мне очень нравится подобный прием.
Можно один раз проделать урок и сохранить как стиль. Так.. на всякий случай )Лично мне очень нравится подобный прием.
Используемый шрифт — Academia

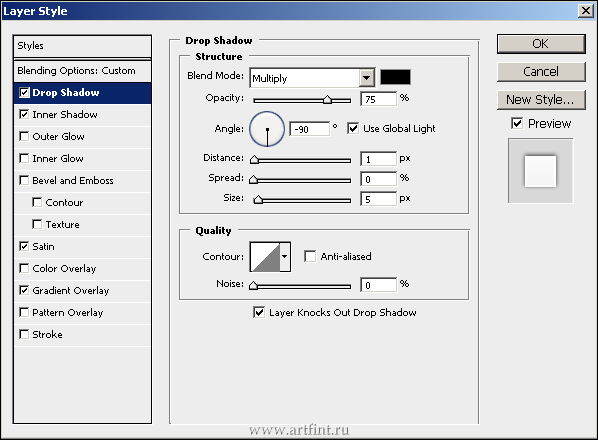
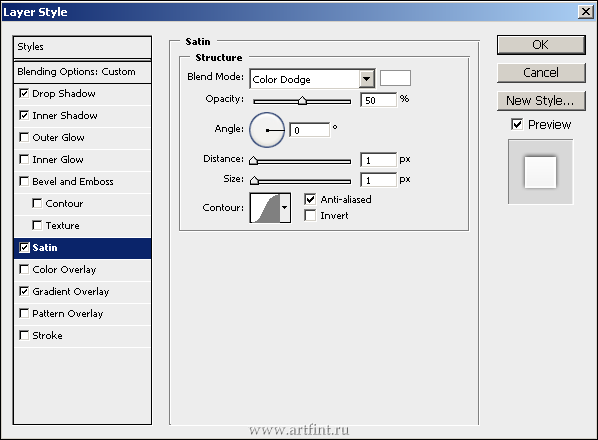
Отмечаем галкой Drop Shadow

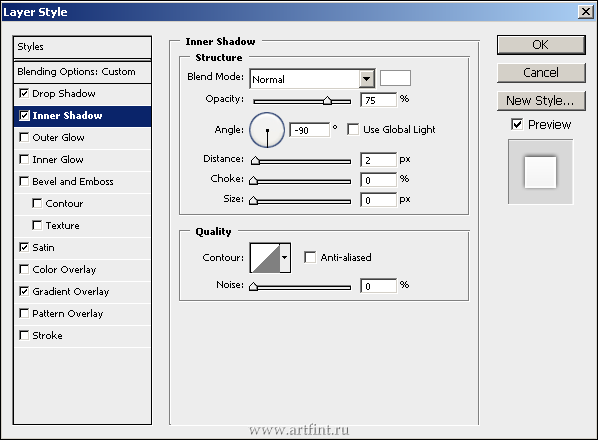
— Inner Shadow

— Satin

— Gradient Overlay

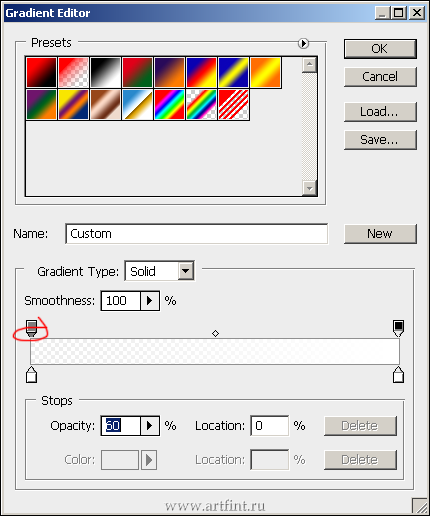
Тут обращаем внимание на градиент, есть нычка в виде треугольничка, после клика на который, становится доступным поле Opacity. Это ключевой момент, на самом деле ) Установите прозрачность 60% — и прием можно считать законченным )

После подобных качелей, можно готовые стили хранить в Photoshop и по желанию быстро и четко использовать.
Попробуйте, после всего проделанного выше, активировать слой с текстом и кликнуть на иконку Create new style.
Причем текст — всегда остается текстом.. Его можно менять в размерах, в виде и т.д.
