24 Дек 2009
Glow эффект
 Glow эффект так называемый, если постараться может получиться довольно симпатично.
Glow эффект так называемый, если постараться может получиться довольно симпатично.

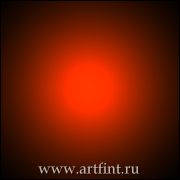
Быстренько сляпаем фон:
Создаем новый документ с размерами 500х500px
Выставляем цвета:
Foreground — #922f00
Background — #000000
Выбираем инструмент  Gradient Tool (G)
В настройках градиента выбираем Radial Gradient
От середины страницы тащим градиент вверх.
Gradient Tool (G)
В настройках градиента выбираем Radial Gradient
От середины страницы тащим градиент вверх.
 Дублируем слой — Ctrl + J, или Layer -> Dublicate Layer
Меняем Blending Mode на Color Dodge
Дублируем слой — Ctrl + J, или Layer -> Dublicate Layer
Меняем Blending Mode на Color Dodge
 Скидываем цвета на черный и белый (D)
Создаем новый слой (Ctrl+Shift+N), либо иконка
Скидываем цвета на черный и белый (D)
Создаем новый слой (Ctrl+Shift+N), либо иконка  в панели слоев.
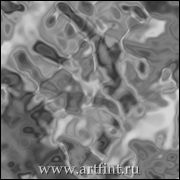
Идем в Filter > Render > Clouds
в панели слоев.
Идем в Filter > Render > Clouds
 Идем Filter > Sketch > Chrome, с параметрами:
Идем Filter > Sketch > Chrome, с параметрами:
Detail — 7
Smoothness — 10
Жмем OK
 Режим смешивания (Blending Mode) ставим на Overlay
Opacity = 30%
Дальше, жмем на слое Ctrl+T, либо Edit > Free Transform и немного растягиваем за пределы размеров документа, жмем Enter
Режим смешивания (Blending Mode) ставим на Overlay
Opacity = 30%
Дальше, жмем на слое Ctrl+T, либо Edit > Free Transform и немного растягиваем за пределы размеров документа, жмем Enter
 Выбираем инструмент Pen Tool (P)
В настройках инструмента Pen (появляется в верхнем меню, при включении инструмента) переключаемся на Path
Выбираем инструмент Pen Tool (P)
В настройках инструмента Pen (появляется в верхнем меню, при включении инструмента) переключаемся на Path 
Дальше пытаемся плавно загнуть линию, скажу лишь, что клавиша Ctrl очень поможет вам в этом. Удерживая ее можно перетаскивать точки и менять радиус изгибов. Работа с пером — отдельная тема, полюбому. Но вы справитесь )
 Создаем новый слой (Ctrl+Shift+N)
Выставляем цвет Foreground #cc6b40
Включаем кисть (B), ставим размер 5-6px
Создаем новый слой (Ctrl+Shift+N)
Выставляем цвет Foreground #cc6b40
Включаем кисть (B), ставим размер 5-6px

Собственно все предыдущее было подготовкой к следующим шагам.
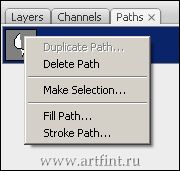
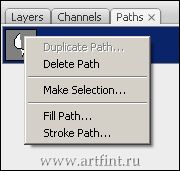
В панели слоев переключаемся на Path, там как раз нас должна ожидать созданная нами же фигурка.
Давим на фигуре правой кнопкой мыши, выбираем Stroke Path
В появившемся окне выбираем Brush, обязательно отмечаем галкой Simulate Pressure и жмем OK
После чего сработают наши настройки цвета и размера кисти и фигура на новом слое
 Удаляем Path слой
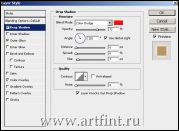
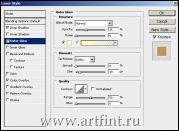
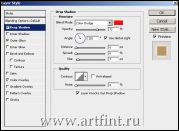
Кликаем два раза слой с фигурой — переходим в Blending Options
Shadows параметры как на картинке
Удаляем Path слой
Кликаем два раза слой с фигурой — переходим в Blending Options
Shadows параметры как на картинке
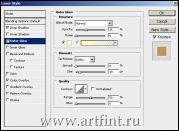
 Outer Glow параметры как на картинке
Outer Glow параметры как на картинке
По такому же принципу и текст оформляется и шейпы и все что угодно.
Урок немного сумбурным получился. Надеюсь, я ничего не упустил. Кстати зайчиков я тоже нахватался ))

Смотрите также:
- Бейдж в стиле WEB2.0 Довольно много движений, если нет желания возится - можете воспользоваться готовыми стилямиВыбираем готовую форму
Создаем документ, произвольных размеров, например […]
- Рвем фотографии 2 В прошлом уроке мы рвали фото пополам, теперь попробуем оторвать низ (кто хочет - верх) фотографии. В прошлом уроке мы рвали фото пополам, теперь попробуем оторвать низ […]
- Четкость фото + выравниваем цвета Настраиваем четкость фотографии и добавляем несколько корректирующих слоев для настройки цветов.
Бонус - прием, альтернатива слиянию слоев.Для начала настраиваем […]
- Живопись С этим эффектом вы почувствуете себя, как минимум Пикассо Ван Гогом )
Берите фото у меня
Открываем фото в PhotoshopСоздаем новый слой (Ctrl+Shift+N)Заливаем новый слой […]
- Отбрасываем тень Пытаемся отбросить объемную тень от фотокарточкиНадо постараться обрезать фотку так, что бы она была похожа на настоящую фотографию. Режем с помощью Crop Tool, как […]
На правах рекламы:
24 Дек 2009 |
Рубрика: Спецэффекты
| Теги clouds, dodge, foreground, gradient tool, pen tool, radial gradient, sketch, smoothness, Кисти, кликаем, панели |
 Glow эффект так называемый, если постараться может получиться довольно симпатично.
Glow эффект так называемый, если постараться может получиться довольно симпатично.