17 Дек 2009
![]() Довольно много движений, если нет желания возится — можете воспользоваться готовыми стилямиВыбираем готовую форму
Довольно много движений, если нет желания возится — можете воспользоваться готовыми стилямиВыбираем готовую форму
Создаем документ, произвольных размеров, например 800х600px
В панели инструментов выбираем Rectangle Tool
Сбрасываем цвета на черный и белый клавишей D
Рисуем квадрат, дублируем квадрат.
Жмем Ctrl+T для свободной трансформации объекта, разварачиваем его
В общем, путем дублирования квадрата и его трансформации у вас должно получиться 3 слоя с черными квадратами и фигура, вроде моей.
После чего объединяем все слои, удерживая кнопку Shift жмем первый и последний слои с квадратами (Background не трогаем)
Далее меняем цвета Foreground #ff8400 и Background #ff4900
Удерживая кнопку Ctrl кликаем по объединенному слою с фигурой, тем самым, выделяя его.
Выбираем инструмент  Gradient Tool (G)Удерживая клавишу Shift ведем градиентом с правого края в центр фигуры.
Gradient Tool (G)Удерживая клавишу Shift ведем градиентом с правого края в центр фигуры.
Жмем Ctrl+D для снятия выделения
Жмем на слое с фигурой правую кнопку, выбираем Blending Options
Ставим галку на Drop Shadow, параметры как на картинке
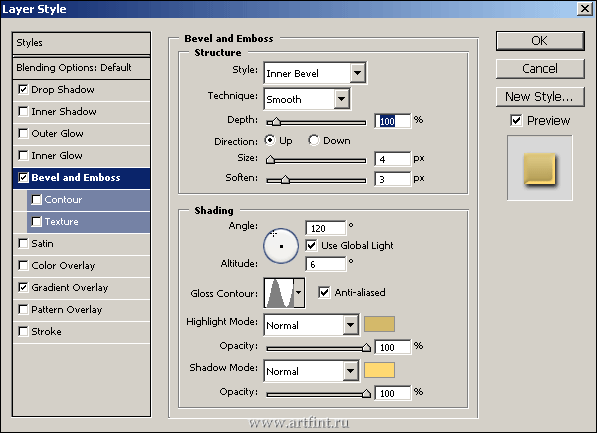
Bevel and Emboss, параметры как на картинке
Satin, параметры как на картинке
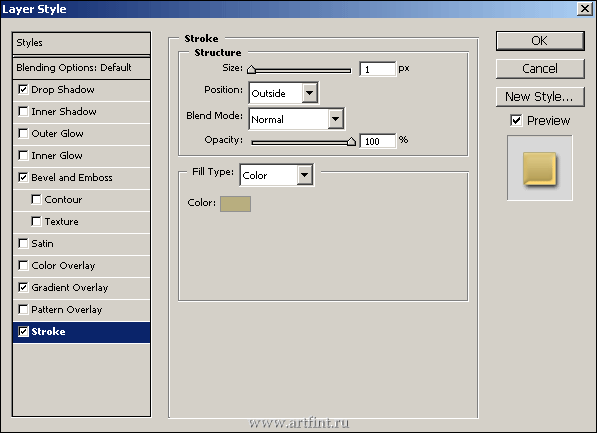
Stroke, параметры как на картинке
Создаем новый слой (Ctrl+Shift+N), самый верхний
Режим смешивания ставим Lighten
Прозрачность слоя (Opacity) — 20%
Выбираем инструмент Elliptical Marquee Tool (M)Скидываем цвета на черный и белый (D), если они не скинуты )
Выделяем круг, в левом верхнем углу фигуры, и заливаем его белым цветом, в новом слое. Читать полностью »
17 Дек 2009 |
Рубрика: Спецэффекты
| Теги: drop shadow, foreground, gradient tool, rectangle tool, satin, stroke, web2 0, выбираем, кликаем, панели, режим |
09 Дек 2009
 Может и не совсем бронза, но задатки есть )Запускаем Фотошоп, создаем новый документ (Ctrl+N) произвольных размеров, пишем текст.
Может и не совсем бронза, но задатки есть )Запускаем Фотошоп, создаем новый документ (Ctrl+N) произвольных размеров, пишем текст.
Жмем правую кнопку на слое в панели слоев, выбираем Blending Options
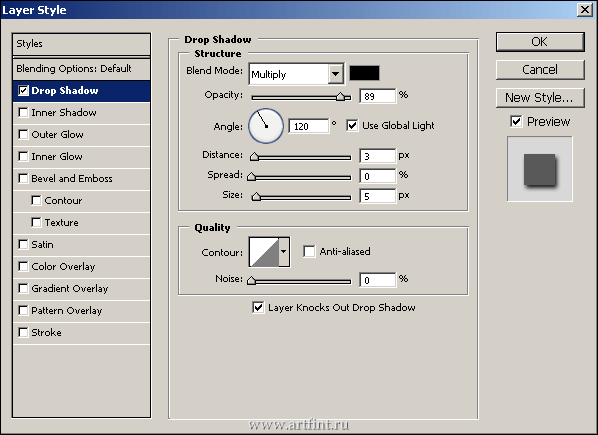
Выбираем пункт Drop Shadow
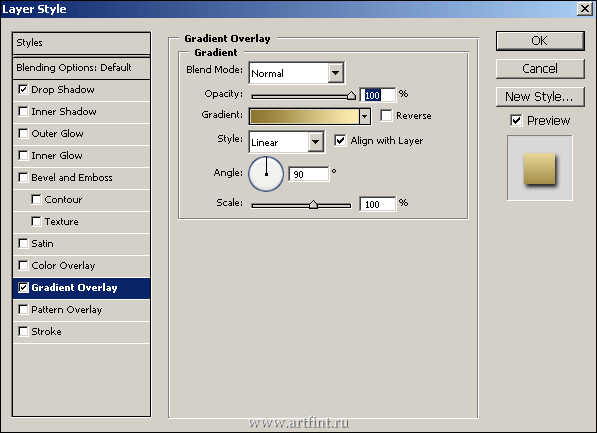
Gradient Overlay цвет слева на право #8B742D > #FEEEB0
Bevel and Emboss, цвета:
Highlight mode: #D4B969
Shadow mode: #FFD972
Stroke, цвет обводки: #b8ae7f
Получаем

09 Дек 2009 |
Рубрика: Рисуем текст
| Теги: drop shadow, gradient, stroke, слой, фотошоп, цветом |
20 Янв 1970
 Можно один раз проделать урок и сохранить как стиль. Так.. на всякий случай )Лично мне очень нравится подобный прием.
Можно один раз проделать урок и сохранить как стиль. Так.. на всякий случай )Лично мне очень нравится подобный прием.
Используемый шрифт — Academia
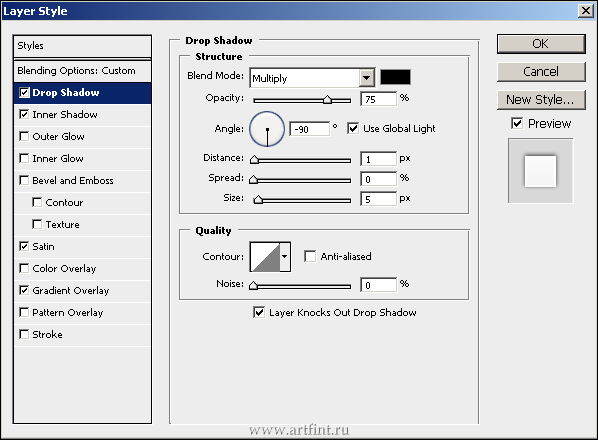
Отмечаем галкой Drop Shadow
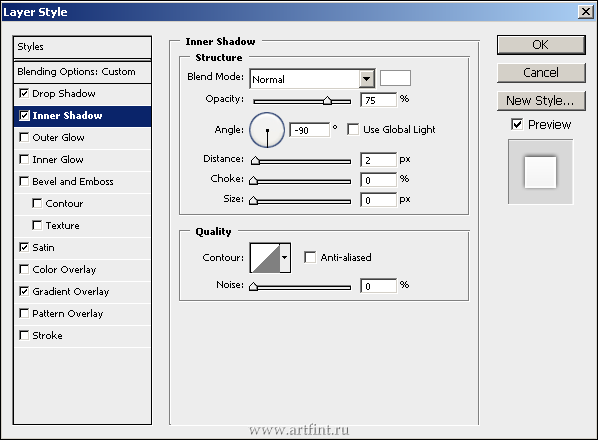
— Inner Shadow
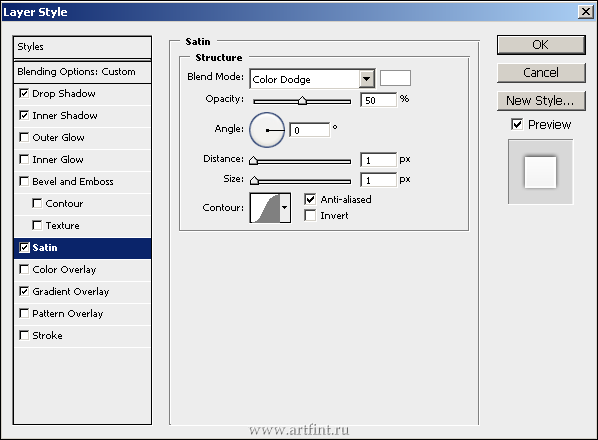
— Satin
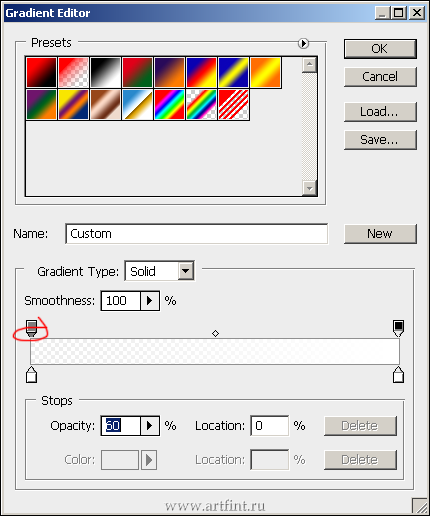
— Gradient Overlay
Тут обращаем внимание на градиент, есть нычка в виде треугольничка, после клика на который, становится доступным поле Opacity. Это ключевой момент, на самом деле ) Установите прозрачность 60% — и прием можно считать законченным )
После подобных качелей, можно готовые стили хранить в Photoshop и по желанию быстро и четко использовать.
Попробуйте, после всего проделанного выше, активировать слой с текстом и кликнуть на иконку Create new style.
Причем текст — всегда остается текстом.. Его можно менять в размерах, в виде и т.д.
Йоу!
20 Янв 1970 |
Рубрика: Рисуем текст
| Теги: academia, drop shadow, gradient, inner shadow, new style, opacity, photoshop, satin, виде, размерах, слой |
Довольно много движений, если нет желания возится — можете воспользоваться готовыми стилямиВыбираем готовую форму

![]() Gradient Tool (G)Удерживая клавишу Shift ведем градиентом с правого края в центр фигуры.
Gradient Tool (G)Удерживая клавишу Shift ведем градиентом с правого края в центр фигуры.




 Может и не совсем бронза, но задатки есть )Запускаем Фотошоп, создаем новый документ (Ctrl+N) произвольных размеров, пишем текст.
Может и не совсем бронза, но задатки есть )Запускаем Фотошоп, создаем новый документ (Ctrl+N) произвольных размеров, пишем текст.





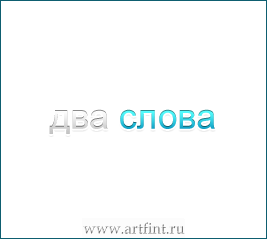
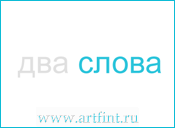
 Симпатичный эффект градиентной заливки текста.
Симпатичный эффект градиентной заливки текста.





 Можно один раз проделать урок и сохранить как стиль. Так.. на всякий случай )Лично мне очень нравится подобный прием.
Можно один раз проделать урок и сохранить как стиль. Так.. на всякий случай )Лично мне очень нравится подобный прием.