18 Дек 2009
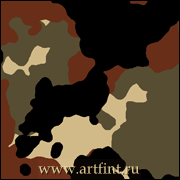
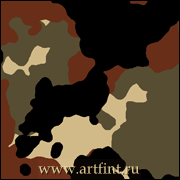
 Текстура, напоминающая камуфляж, не могу сказать что реалистично, но при желании можно добиться сходства.
Текстура, напоминающая камуфляж, не могу сказать что реалистично, но при желании можно добиться сходства.
 Запустили Шоп, создали новый документ (Ctrl+N) нужных размеров
Создаем новый слой, заливаем цветом #d1ba88, этот слой как бы основа текстуры
Создаем еще один слой
Сбрасываем цвета на черный/белый (D)
Идем в Filter > Render > Clouds
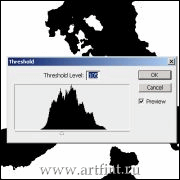
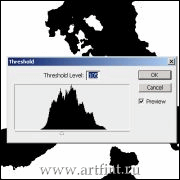
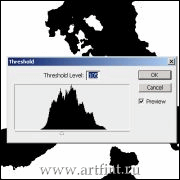
Далее идем в Image > Adjustments > Threshold
Ползунком (Threshold Level) выставляем требуемое значение
Жмем OK
Запустили Шоп, создали новый документ (Ctrl+N) нужных размеров
Создаем новый слой, заливаем цветом #d1ba88, этот слой как бы основа текстуры
Создаем еще один слой
Сбрасываем цвета на черный/белый (D)
Идем в Filter > Render > Clouds
Далее идем в Image > Adjustments > Threshold
Ползунком (Threshold Level) выставляем требуемое значение
Жмем OK
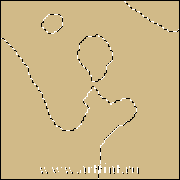
 Выбираем инструмент Волшебная палочка (Magik Wand (W))
Выделяем черный текст, если одним кликом выделяется не вся площадь черного цвета, удерживаем клавишу Shift (рядом с палкой должен появиться + ) и кликаем по всем участкам с черной заливкой
Оключаем слой с Clouds
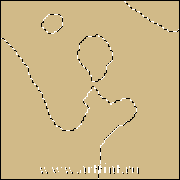
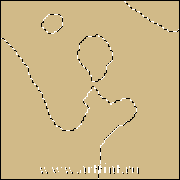
Не снимая выделения идем в Select > Modify > Smooth, выставляем радиус для закругления выделения (5-8), жмем ОК.
Снова идем в Select > Modify > Expand, ставим 2-4 пикселя, жмем OK.
Выбираем инструмент Волшебная палочка (Magik Wand (W))
Выделяем черный текст, если одним кликом выделяется не вся площадь черного цвета, удерживаем клавишу Shift (рядом с палкой должен появиться + ) и кликаем по всем участкам с черной заливкой
Оключаем слой с Clouds
Не снимая выделения идем в Select > Modify > Smooth, выставляем радиус для закругления выделения (5-8), жмем ОК.
Снова идем в Select > Modify > Expand, ставим 2-4 пикселя, жмем OK.
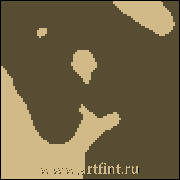
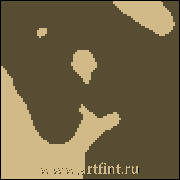
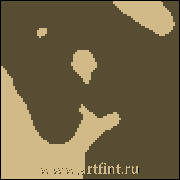
 Создаем новый слой и заливаем цветом #574d32
Снимаем выделение (Ctrl+D)
Создаем новый слой и заливаем цветом #574d32
Снимаем выделение (Ctrl+D)
 Ну и дальше повторяем шаги «Создаем новый слой, сбрасываем цвета на черный/белый, Filter > Render > Clouds, Image > Adjustments > Threshold, Волшебная палочка, выделяем черный цвет, Select > Modify > Smooth, Select > Modify > Expand.
Ну и дальше повторяем шаги «Создаем новый слой, сбрасываем цвета на черный/белый, Filter > Render > Clouds, Image > Adjustments > Threshold, Волшебная палочка, выделяем черный цвет, Select > Modify > Smooth, Select > Modify > Expand.
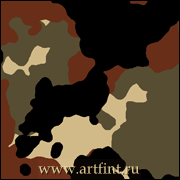
второй цвет — #682e18 (красный)
повтор >
третий цвет — #000000 (черный)
18 Дек 2009 |
Рубрика: Tекстуры
| Теги: clouds image, image adjustments, threshold level, wand, выделения, слой, ставим |
06 Дек 2009
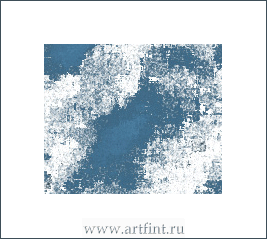
 Простая гранджевая текстура
Простая гранджевая текстура
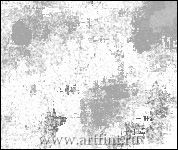
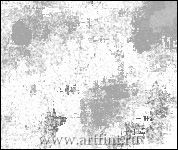
 Создаем новый документ File > New, размерами 500х500 пикселей
Жмем клавишу D — что бы скинуть цвета в черный и белый
Идем в Filter > Render > Clouds
Идем в Filter > Noise > Add Noise параметры: Amount — 17%, Uniform, галку на Monochromatic
Далее Filter > Stylize > Emboss параметры: Angle — 135°, Height — 10, Amount-100%
Идем в Filter > Distort > Diffuse Glow параметры: Graininess — 10, Glow Amount — 7, Clear Amount — 17
Создаем новый документ File > New, размерами 500х500 пикселей
Жмем клавишу D — что бы скинуть цвета в черный и белый
Идем в Filter > Render > Clouds
Идем в Filter > Noise > Add Noise параметры: Amount — 17%, Uniform, галку на Monochromatic
Далее Filter > Stylize > Emboss параметры: Angle — 135°, Height — 10, Amount-100%
Идем в Filter > Distort > Diffuse Glow параметры: Graininess — 10, Glow Amount — 7, Clear Amount — 17
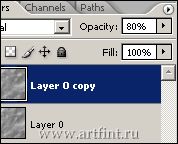
 Дублируем слой с текстурой (Ctrl+J)
Идем в Filter > Artistic > Palette Knife параметры: Stroke Size — 28, Stroke Detail — 3, Softness — 0, жмем OK
Ставим прозрачность слоя 80%
Сливаем слои (Ctrl+E)
Дублируем слой с текстурой (Ctrl+J)
Идем в Filter > Artistic > Palette Knife параметры: Stroke Size — 28, Stroke Detail — 3, Softness — 0, жмем OK
Ставим прозрачность слоя 80%
Сливаем слои (Ctrl+E)
 Идем в Select > Color Range, пипеткой выбираем самое темное место в текстуре, жмем OK
Создаем новый слой Layer > New > Layer (Shift+Ctrl+N)
Жмем Ctrl+Backspace
Снимаем выделение Select > Deselect (Ctrl+D)
Идем в Select > Color Range, пипеткой выбираем самое темное место в текстуре, жмем OK
Создаем новый слой Layer > New > Layer (Shift+Ctrl+N)
Жмем Ctrl+Backspace
Снимаем выделение Select > Deselect (Ctrl+D)
![]() И, наконец, делаем активным нижний слой, жмем Ctrl+U, ставим галку на Colorize
Перемещая ползунки — добиваемся желаемого цвета 😉
И, наконец, делаем активным нижний слой, жмем Ctrl+U, ставим галку на Colorize
Перемещая ползунки — добиваемся желаемого цвета 😉
06 Дек 2009 |
Рубрика: Tекстуры
| Теги: backspace, clouds, colorize, deselect, diffuse glow, file, palette knife, softness, stroke size, выделения, делаем, слой, ставим |
06 Дек 2009
 Продолжаем цикл уроков в стиле WEB2.0 ))Создаем документ, произвольных размеров, например 800х600px.
Продолжаем цикл уроков в стиле WEB2.0 ))Создаем документ, произвольных размеров, например 800х600px.
Пишем текст, желательно жирным шрифтом, дублируем слой с текстом (жмем Ctrl+J), либо тащим слой на иконку  в панели слоев.
в панели слоев.
Далее идем в Edit > Transform > Flip Vertical, опускаем текст.
Растрируем слой с текстом Layer > Rasterize > Type.
В панели инструментов выбираем Rectangular Marquee Tool, изменяем Feather на 20px
Выделяем область в половину на растрированном слое, жмем Delite несколько раз (2-3).
Создаем новый слой Ctrl+Shift+N, либо тащим на иконку  в панели слоев. Читать полностью »
в панели слоев. Читать полностью »
06 Дек 2009 |
Рубрика: Рисуем текст
| Теги: elliptical marquee tool, rectangular marquee tool, web2 0, выделения, выделяем, слой, ставим, цветом |
06 Дек 2009
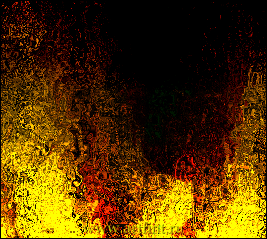
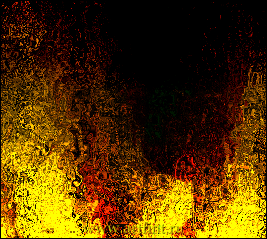
 Очень красивый эффект, работа — чисто фильтрами.
Очень красивый эффект, работа — чисто фильтрами.
 Создаем новый документ, размером 800х600 px
Меняем цвет foreground — #FFCC00, цвет background — #330000
Идем в Filter > Render > Clouds
Снова идем в Filter > Render > Difference Clouds
Жмем Ctrl+F — для повтора последнего фильтра (Difference Clouds)
Создаем новый документ, размером 800х600 px
Меняем цвет foreground — #FFCC00, цвет background — #330000
Идем в Filter > Render > Clouds
Снова идем в Filter > Render > Difference Clouds
Жмем Ctrl+F — для повтора последнего фильтра (Difference Clouds)
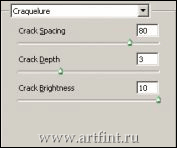
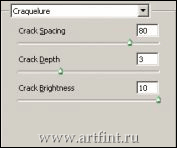
 Идем в Filter > Texture > Craquelure (сложное название )), параметры:
Идем в Filter > Texture > Craquelure (сложное название )), параметры:
— Spacing: 70-100
— Depth: 2-3
— Brightness: 8-10
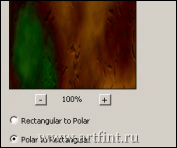
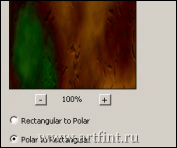
 Привычно идем в Filter > Distort > Polar Coordinates, отмечаем «Polar to Rectangle»
Привычно идем в Filter > Distort > Polar Coordinates, отмечаем «Polar to Rectangle»
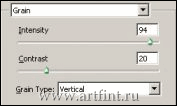
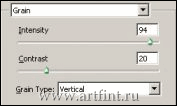
 Filter > Texture > Grain, параметры:
Filter > Texture > Grain, параметры:
Intensity — 90
Contrast — 20
Grain Type — vertical
 Filter > Distort > Ocean Ripple, параметры:
Filter > Distort > Ocean Ripple, параметры:
Size — 9
Magnitude — 9
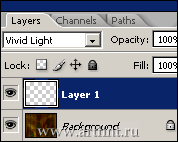
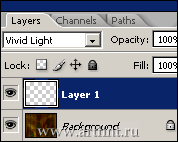
 Создаем новый слой Layer > New > Layer (Shift+Ctrl+N), прозрачность (Opacity в панели слоев) ставим на Vivid Light
Оставляем его активным!
Создаем новый слой Layer > New > Layer (Shift+Ctrl+N), прозрачность (Opacity в панели слоев) ставим на Vivid Light
Оставляем его активным!
 Жмем клавишу D для того, что бы скинуть цвета в черный и белый
Выбираем инструмент
Жмем клавишу D для того, что бы скинуть цвета в черный и белый
Выбираем инструмент ![]() Gradient Tool (G)
Переключаем градиент в Linear
Ведем градиент снизу в верх (можно заступать за пределы белого поля )).
Gradient Tool (G)
Переключаем градиент в Linear
Ведем градиент снизу в верх (можно заступать за пределы белого поля )).
Попробуйте применить разные способы градиента (Radial, Diamond).
06 Дек 2009 |
Рубрика: Tекстуры
| Теги: difference clouds, foreground, gradient tool, grain type, magnitude 9, ocean ripple, opacity, polar coordinates, rectangle, size 9, работа, слой, ставим, цветом, эффект |
 Текстура, напоминающая камуфляж, не могу сказать что реалистично, но при желании можно добиться сходства.
Текстура, напоминающая камуфляж, не могу сказать что реалистично, но при желании можно добиться сходства.



 Текстура, напоминающая камуфляж, не могу сказать что реалистично, но при желании можно добиться сходства.
Текстура, напоминающая камуфляж, не могу сказать что реалистично, но при желании можно добиться сходства.



 Простая гранджевая текстура
Простая гранджевая текстура


 Продолжаем цикл уроков в стиле WEB2.0 ))Создаем документ, произвольных размеров, например 800х600px.
Продолжаем цикл уроков в стиле WEB2.0 ))Создаем документ, произвольных размеров, например 800х600px.![]() в панели слоев.
в панели слоев.![]() в панели слоев. Читать полностью »
в панели слоев. Читать полностью » Очень красивый эффект, работа — чисто фильтрами.
Очень красивый эффект, работа — чисто фильтрами.