29 Дек 2009
Пунктирная рамка в Photoshop
 Один из самых простых и эффективных приемов
Один из самых простых и эффективных приемов
создания пунктирной рамки в Photoshop


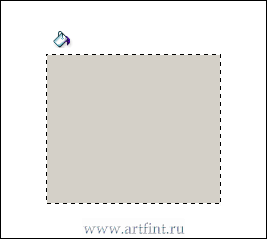
 (M) выделяем необходимую область для заливки фигуры.
(M) выделяем необходимую область для заливки фигуры.

Тег ‘stroke’
29 Дек 2009
 Один из самых простых и эффективных приемов
Один из самых простых и эффективных приемов
создания пунктирной рамки в Photoshop


 (M) выделяем необходимую область для заливки фигуры.
(M) выделяем необходимую область для заливки фигуры.

21 Дек 2009
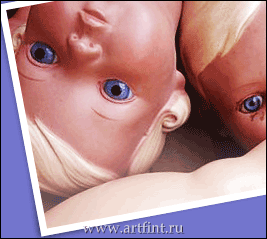
 Пытаемся отбросить объемную тень от фотокарточкиНадо постараться обрезать фотку так, что бы она была похожа на настоящую фотографию. Режем с помощью Crop Tool, как обычно.
Пытаемся отбросить объемную тень от фотокарточкиНадо постараться обрезать фотку так, что бы она была похожа на настоящую фотографию. Режем с помощью Crop Tool, как обычно.
Делаем активным слой с фотографией (клик по слою в панели слоев) жмем клавиши Ctrl + T (трансформация), либо через меню Edit > Transform.
Немного поворачиваем фото, на ваше усмотрение, жмем Enter.
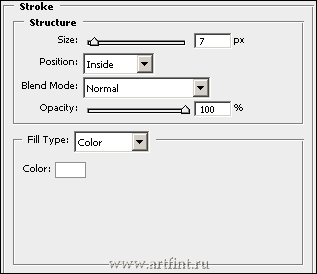
Правая кнопка на слое с фото в панели слоев — Blending Options, ставим чек на Stroke, 4-5 px цвет белый, что бы углы не были круглыми, попробуйте поставить Position: Inside, жмем OK.

Выделяем слой. Держим клавишу Ctrl кликаем по слою с фотографией, создаем новый слой (Ctrl+Shift+N > OK) и перетаскиваем его ниже слоя с фоткой.
Не снимая выделения, заливаем новый слой черным цветом.
Снимаем выделение Ctrl+D.
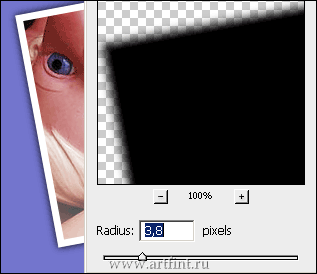
Идем в Filter > Blur > Gaussian Blur, ставим Radius 3-4px, жмем OK.

Теперь задача подвернуть все лишнее.
Жмем Ctrl + T (трансформация) — правая кнопка на выделенном — Warp, либо через меню Edit > Transform > Warp
Если мы собираемся оставлять уголки, то убираем центральные части под фотографию. Читать полностью »
17 Дек 2009
Довольно много движений, если нет желания возится — можете воспользоваться готовыми стилямиВыбираем готовую форму
Создаем документ, произвольных размеров, например 800х600px
В панели инструментов выбираем Rectangle Tool
Сбрасываем цвета на черный и белый клавишей D
Рисуем квадрат, дублируем квадрат.
Жмем Ctrl+T для свободной трансформации объекта, разварачиваем его
В общем, путем дублирования квадрата и его трансформации у вас должно получиться 3 слоя с черными квадратами и фигура, вроде моей.
После чего объединяем все слои, удерживая кнопку Shift жмем первый и последний слои с квадратами (Background не трогаем)

Далее меняем цвета Foreground #ff8400 и Background #ff4900
Удерживая кнопку Ctrl кликаем по объединенному слою с фигурой, тем самым, выделяя его.
Выбираем инструмент ![]() Gradient Tool (G)Удерживая клавишу Shift ведем градиентом с правого края в центр фигуры.
Gradient Tool (G)Удерживая клавишу Shift ведем градиентом с правого края в центр фигуры.
Жмем Ctrl+D для снятия выделения

Жмем на слое с фигурой правую кнопку, выбираем Blending Options

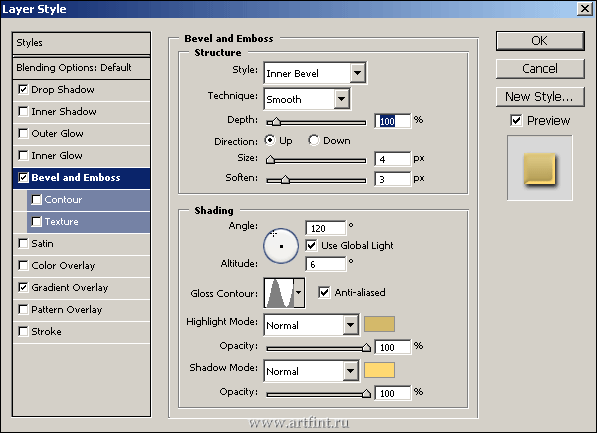
Bevel and Emboss, параметры как на картинке

Satin, параметры как на картинке

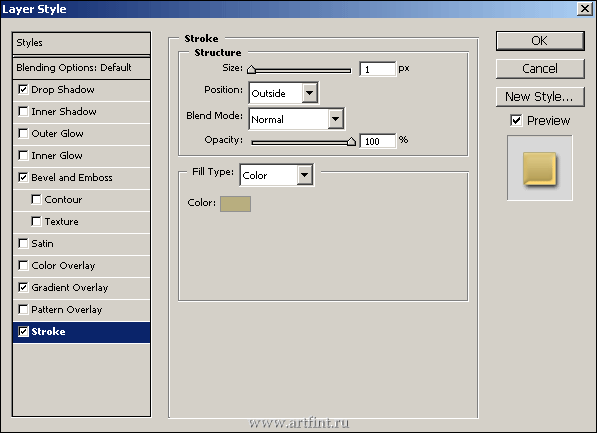
Stroke, параметры как на картинке

Создаем новый слой (Ctrl+Shift+N), самый верхний
Режим смешивания ставим Lighten
Прозрачность слоя (Opacity) — 20%
Выбираем инструмент Elliptical Marquee Tool (M)Скидываем цвета на черный и белый (D), если они не скинуты )
Выделяем круг, в левом верхнем углу фигуры, и заливаем его белым цветом, в новом слое. Читать полностью »
09 Дек 2009
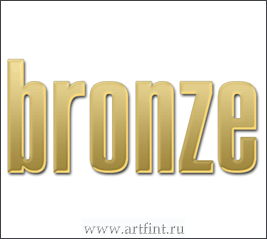
 Может и не совсем бронза, но задатки есть )Запускаем Фотошоп, создаем новый документ (Ctrl+N) произвольных размеров, пишем текст.
Может и не совсем бронза, но задатки есть )Запускаем Фотошоп, создаем новый документ (Ctrl+N) произвольных размеров, пишем текст.

Жмем правую кнопку на слое в панели слоев, выбираем Blending Options
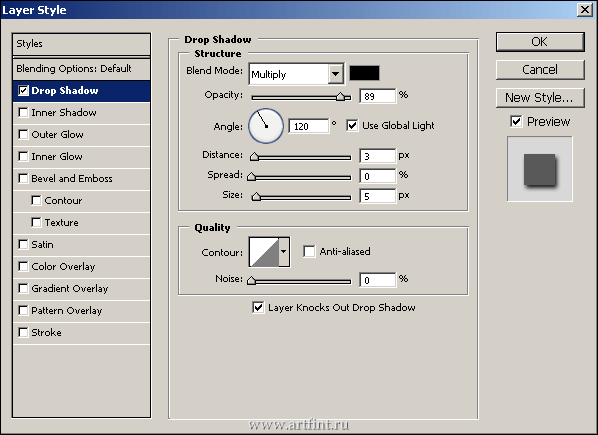
Выбираем пункт Drop Shadow

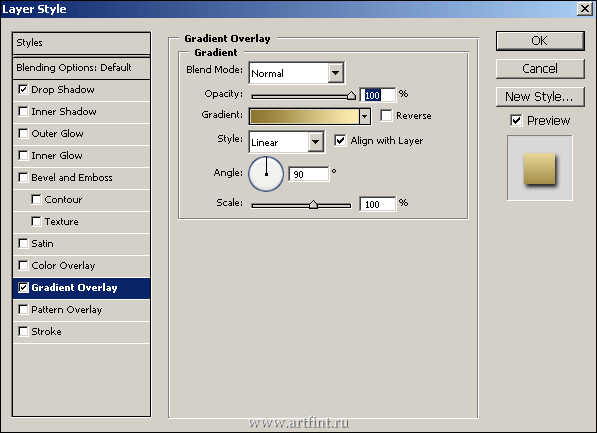
Gradient Overlay цвет слева на право #8B742D > #FEEEB0

Bevel and Emboss, цвета:
Highlight mode: #D4B969
Shadow mode: #FFD972

Stroke, цвет обводки: #b8ae7f


08 Дек 2009
 Симпатичный эффект градиентной заливки текста.
Симпатичный эффект градиентной заливки текста.