03 Янв 2010
Укрощение Shapes
 При работе с Shapes в Photoshop, обнаружил для себя комбинацию клавиш, которая сохраняет нервы и рабочее время в разы, просто.При работе с Shapes в Photoshop, обнаружил для себя комбинацию клавиш, которая сохраняет нервы и рабочее время в разы, просто.
При работе с Shapes в Photoshop, обнаружил для себя комбинацию клавиш, которая сохраняет нервы и рабочее время в разы, просто.При работе с Shapes в Photoshop, обнаружил для себя комбинацию клавиш, которая сохраняет нервы и рабочее время в разы, просто.
От слов к делу:
Создаем новый док. Выбираем инструмент Custom Shape Tool ![]() .
.
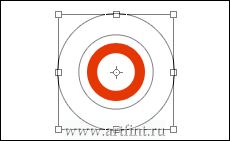
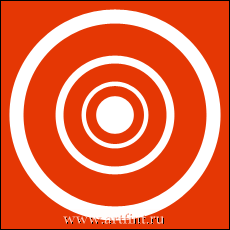
Выбираем фигуру, круг в данном случае.
Копируем слой Ctrl+J, жмем Ctrl+T или Edit > Free Transform Path.

Удерживая клавиши Alt и Shift растягиваем круг за пределы первого, жмем Enter

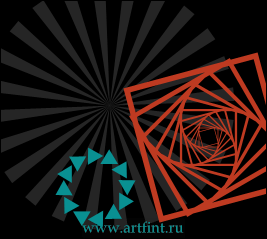
Теперь скручиваем пальцы в комбинацию Ctrl+Alt+Shift и жмем T.
Жмем столько, сколько потребуется.

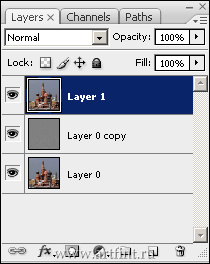
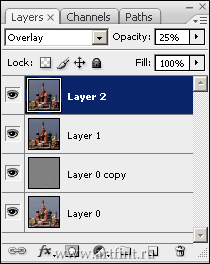
Обратите внимание, что слоя всего 2.. В принципе можно легко обойтись одним слоем, просто так нагляднее было.
С легкостью меняем цвета для созданной фигуры, меняем ее положение, размер и все остальное.
Приятно, правда? )
В общем суть в том, что до тех пор пока фигура находится в Free Transform комбинация клавиш Ctrl+Alt+Shift и T воспроизводит все движения.
Давайте еще раз проверим.
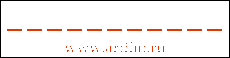
Делаем пунктирную линию. Раньше требовались какие-то неимоверные движения со слоями.
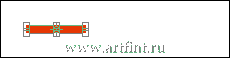
Чертим линию, размером пикселя в 2,3 (инструмент Line Tool, либо Rectangle Tool). Жмем Ctrl+T, удерживая клавишу Shift — жмем два раза стрелку вправо →

Дальше крутим пальцы Ctrl+Alt+Shift + T, жмем сколько нужно.

Просто, правда? 🙂
Ну а дальше экспериментируйте..
p.s. Не смог разобраться с тем, как внутри одного слоя с фигурами раскрасить все в разные цвета, без создания новых слоев

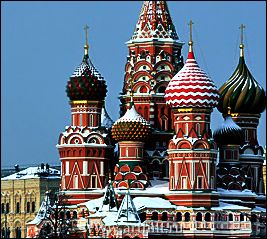
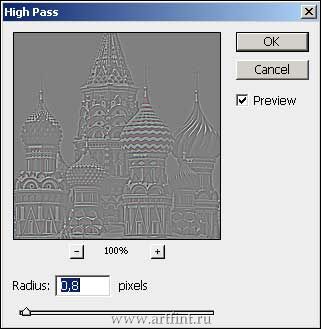
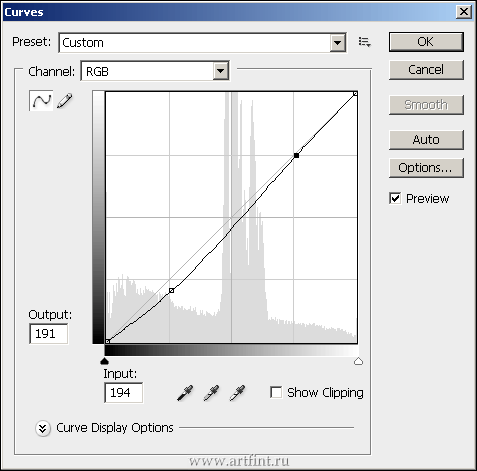
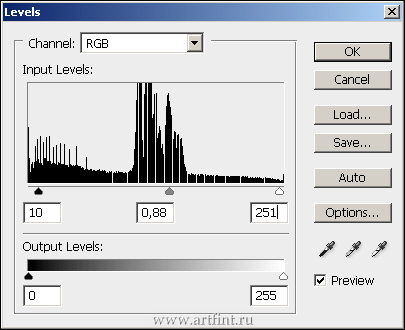
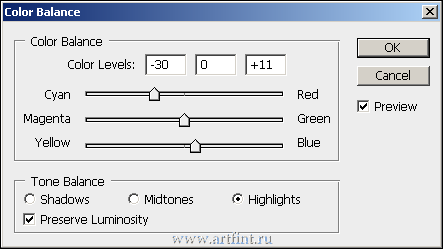
 Настраиваем четкость фотографии и добавляем несколько корректирующих слоев для настройки цветов.
Настраиваем четкость фотографии и добавляем несколько корректирующих слоев для настройки цветов. 







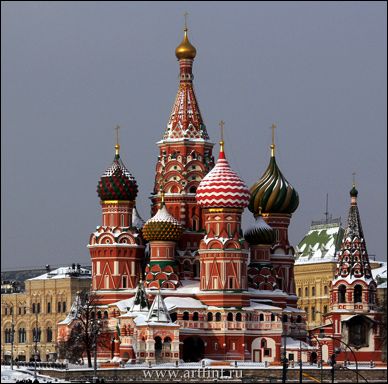
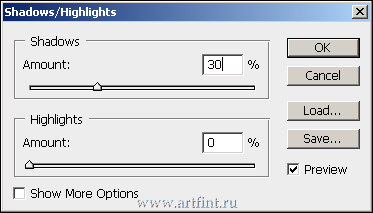
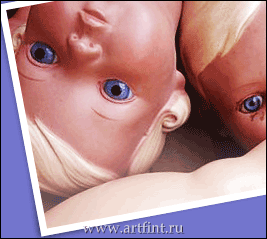
 Пытаемся отбросить объемную тень от фотокарточкиНадо постараться обрезать фотку так, что бы она была похожа на настоящую фотографию. Режем с помощью Crop Tool, как обычно.
Пытаемся отбросить объемную тень от фотокарточкиНадо постараться обрезать фотку так, что бы она была похожа на настоящую фотографию. Режем с помощью Crop Tool, как обычно.

 Один из вариантов смены цвета для объектов.
Один из вариантов смены цвета для объектов.







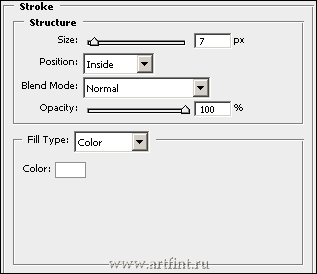
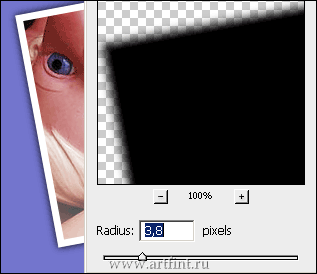
 Симотичная такая рамка.
Симотичная такая рамка.


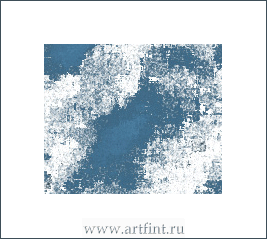
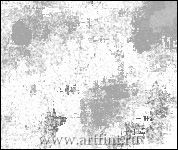
 Простая гранджевая текстура
Простая гранджевая текстура


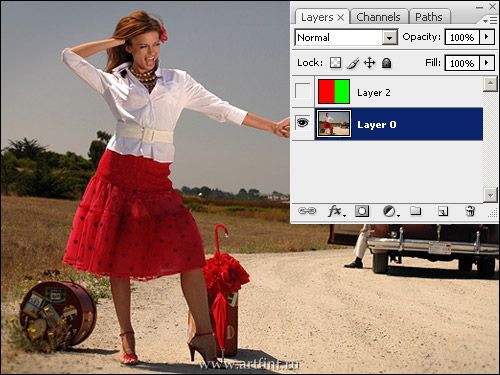
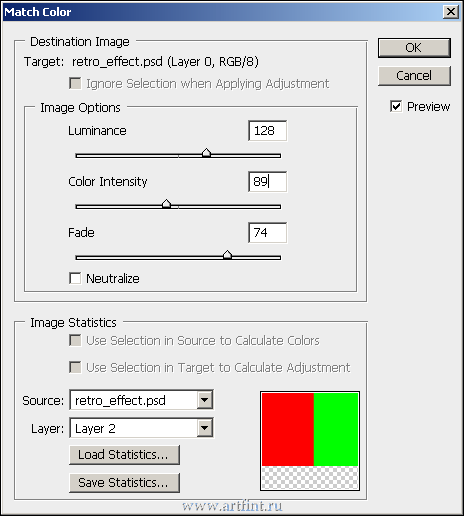
 Продолжаем издеваться над фотографиями, пытаемся закосить под винтаж. В первой попытке мы использовали каналы. В этом уроке все намного проще, пользуем только Match Color
Продолжаем издеваться над фотографиями, пытаемся закосить под винтаж. В первой попытке мы использовали каналы. В этом уроке все намного проще, пользуем только Match Color
 ровно половину фотографии заливаем цветом #fe0000
ровно половину фотографии заливаем цветом #fe0000