14 Дек 2009
Голубой глобус
 Рисуем глобус, мало где пригодится,
Рисуем глобус, мало где пригодится,
но принцип станет понятен.





— Amount: 100%, mode: Normal

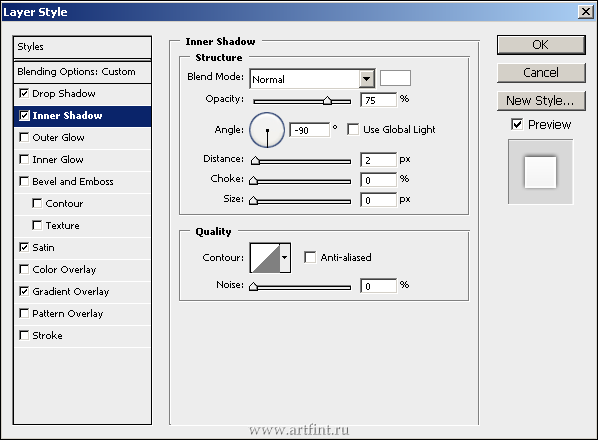
Тег ‘inner shadow’
14 Дек 2009
 Рисуем глобус, мало где пригодится,
Рисуем глобус, мало где пригодится,
но принцип станет понятен.






08 Дек 2009
 Симпатичный эффект градиентной заливки текста.
Симпатичный эффект градиентной заливки текста.






20 Янв 1970
 Можно один раз проделать урок и сохранить как стиль. Так.. на всякий случай )Лично мне очень нравится подобный прием.
Можно один раз проделать урок и сохранить как стиль. Так.. на всякий случай )Лично мне очень нравится подобный прием.
Используемый шрифт — Academia

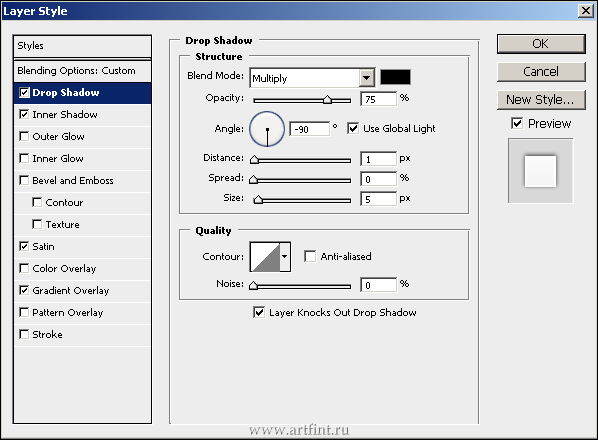
Отмечаем галкой Drop Shadow

— Inner Shadow

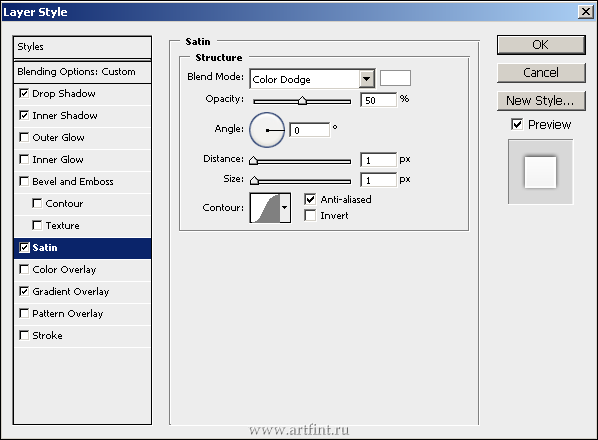
— Satin

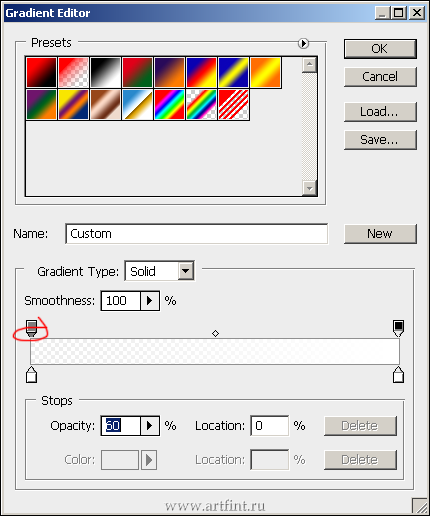
— Gradient Overlay

Тут обращаем внимание на градиент, есть нычка в виде треугольничка, после клика на который, становится доступным поле Opacity. Это ключевой момент, на самом деле ) Установите прозрачность 60% — и прием можно считать законченным )

После подобных качелей, можно готовые стили хранить в Photoshop и по желанию быстро и четко использовать.
Попробуйте, после всего проделанного выше, активировать слой с текстом и кликнуть на иконку Create new style.
Причем текст — всегда остается текстом.. Его можно менять в размерах, в виде и т.д.
