09 Дек 2009
Бронзовый текст
 Может и не совсем бронза, но задатки есть )Запускаем Фотошоп, создаем новый документ (Ctrl+N) произвольных размеров, пишем текст.
Может и не совсем бронза, но задатки есть )Запускаем Фотошоп, создаем новый документ (Ctrl+N) произвольных размеров, пишем текст.
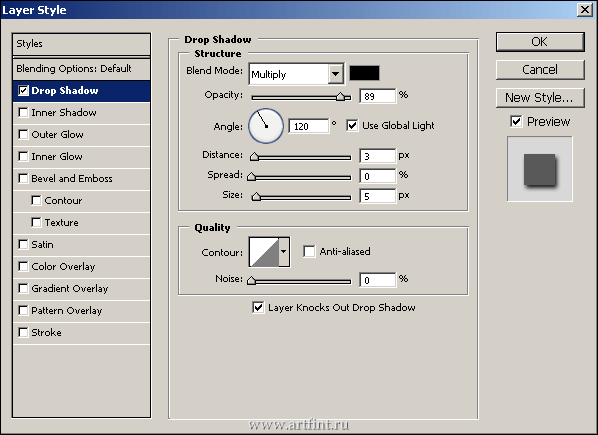
Жмем правую кнопку на слое в панели слоев, выбираем Blending Options
Выбираем пункт Drop Shadow
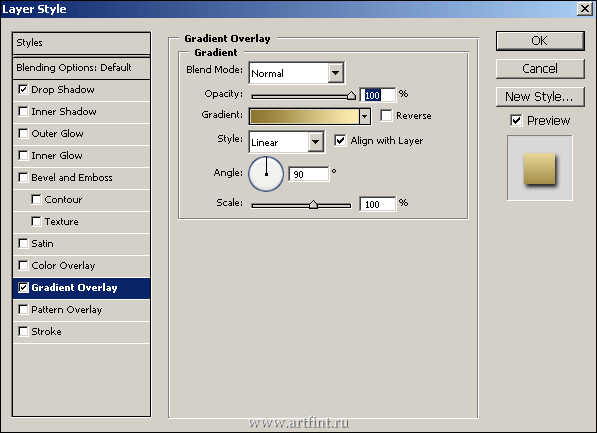
Gradient Overlay цвет слева на право #8B742D > #FEEEB0
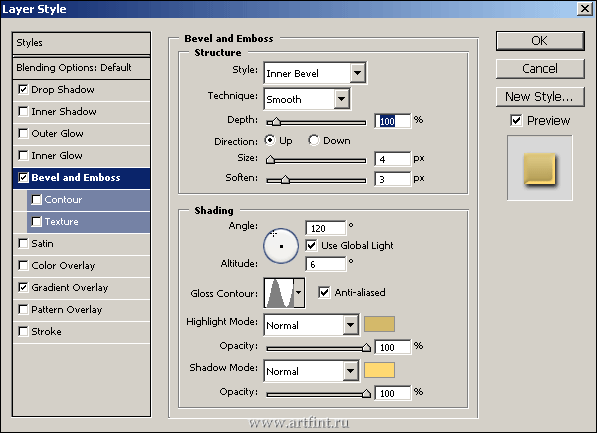
Bevel and Emboss, цвета:
Highlight mode: #D4B969
Shadow mode: #FFD972
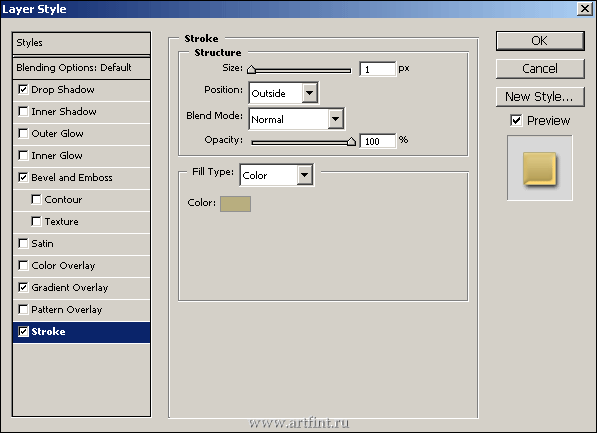
Stroke, цвет обводки: #b8ae7f
Получаем

Смотрите также:
- Градиентный текст Симпатичный эффект градиентной заливки текста.
Запускаем Photoshop, создаем новый документ, произвольных размеров, с белой заливкой
Пишем необходимый текст
Мои цвета […]
- Объемный текст Можно один раз проделать урок и сохранить как стиль. Так.. на всякий случай )Лично мне очень нравится подобный прием.
Используемый шрифт - Academia
Отмечаем галкой […]
- Бейдж в стиле WEB2.0 Довольно много движений, если нет желания возится - можете воспользоваться готовыми стилямиВыбираем готовую форму
Создаем документ, произвольных размеров, например […]
- Джинса Тестура, чем-то схожая с джинсой )
2-мя фильтрами.
Создаем новый документ, размером примерно 250х250 px
Заливаем слой с помощью инструмента Paint Bucket Tool (G), […]
- Кисти мистическое утро
Кисти мистическое утро
Категория: Кисти фотошоп
Размер: 3.9 MB
Кисти мистическое утро содержат большой набор деревьев, трав и прочих растительных объектов. […]
На правах рекламы:
09 Дек 2009 |
Рубрика: Рисуем текст
| Теги drop shadow, gradient, stroke, слой, фотошоп, цветом |
 Может и не совсем бронза, но задатки есть )Запускаем Фотошоп, создаем новый документ (Ctrl+N) произвольных размеров, пишем текст.
Может и не совсем бронза, но задатки есть )Запускаем Фотошоп, создаем новый документ (Ctrl+N) произвольных размеров, пишем текст.