17 Дек 2009
Бейдж в стиле WEB2.0
Довольно много движений, если нет желания возится — можете воспользоваться готовыми стилямиВыбираем готовую форму
Создаем документ, произвольных размеров, например 800х600px
В панели инструментов выбираем Rectangle Tool
Сбрасываем цвета на черный и белый клавишей D
Рисуем квадрат, дублируем квадрат.
Жмем Ctrl+T для свободной трансформации объекта, разварачиваем его
В общем, путем дублирования квадрата и его трансформации у вас должно получиться 3 слоя с черными квадратами и фигура, вроде моей.
После чего объединяем все слои, удерживая кнопку Shift жмем первый и последний слои с квадратами (Background не трогаем)

Далее меняем цвета Foreground #ff8400 и Background #ff4900
Удерживая кнопку Ctrl кликаем по объединенному слою с фигурой, тем самым, выделяя его.
Выбираем инструмент ![]() Gradient Tool (G)Удерживая клавишу Shift ведем градиентом с правого края в центр фигуры.
Gradient Tool (G)Удерживая клавишу Shift ведем градиентом с правого края в центр фигуры.
Жмем Ctrl+D для снятия выделения

Жмем на слое с фигурой правую кнопку, выбираем Blending Options

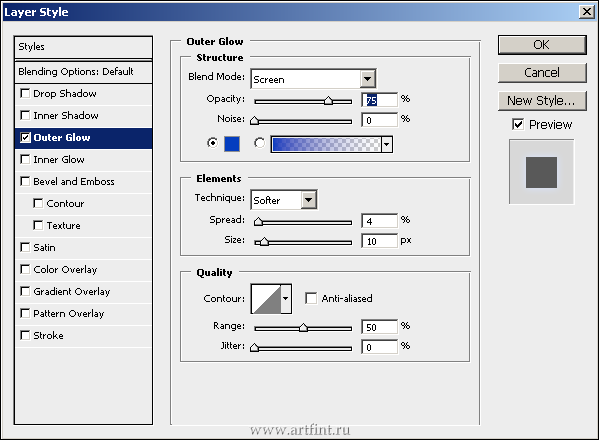
Bevel and Emboss, параметры как на картинке

Satin, параметры как на картинке

Stroke, параметры как на картинке

Создаем новый слой (Ctrl+Shift+N), самый верхний
Режим смешивания ставим Lighten
Прозрачность слоя (Opacity) — 20%
Выбираем инструмент Elliptical Marquee Tool (M)Скидываем цвета на черный и белый (D), если они не скинуты )
Выделяем круг, в левом верхнем углу фигуры, и заливаем его белым цветом, в новом слое. Читать полностью »
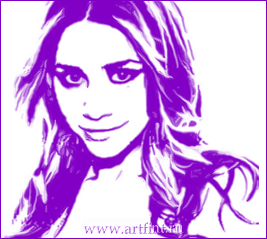
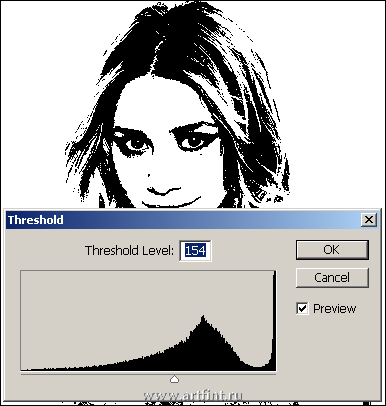
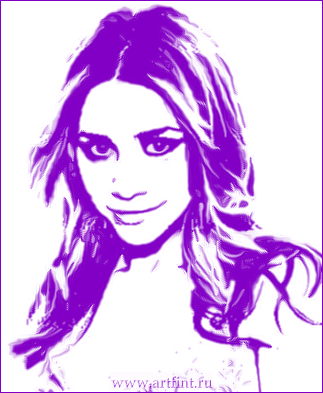
 Модный эффектик.Открываем любимую фотографию в Photoshop, с белым фоном
Модный эффектик.Открываем любимую фотографию в Photoshop, с белым фоном

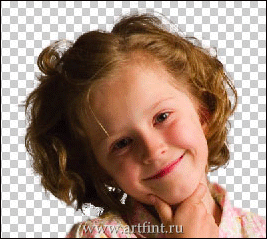
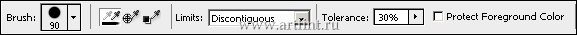
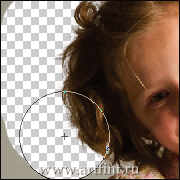
 Очень простой способ грамотно вырезать волосы из фона.Открываем фото в Photoshop, выбираем инструмент Background Eraser Tool
Очень простой способ грамотно вырезать волосы из фона.Открываем фото в Photoshop, выбираем инструмент Background Eraser Tool 




 Еще вариант создания рамки по ссылке
Еще вариант создания рамки по ссылке Делаем фотографию более насыщенную, добавляем что-то вроде виньетки.
Делаем фотографию более насыщенную, добавляем что-то вроде виньетки.






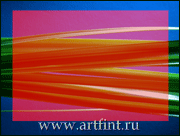
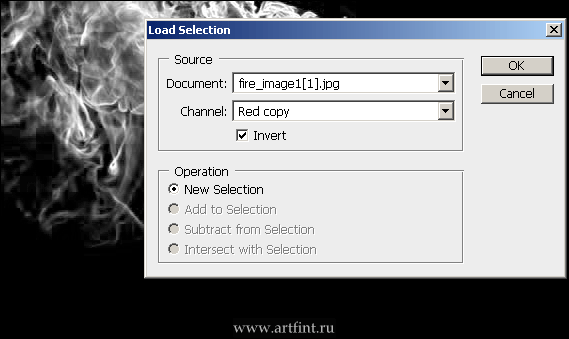
 Вырезаем пламя в 5 сек.Можете взять фото
Вырезаем пламя в 5 сек.Можете взять фото )
)

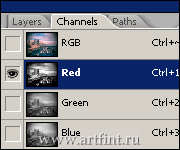
 Правильный экспорт картинок для веб.
Правильный экспорт картинок для веб.

 Самый простой прием отражения объектов.Запускаем Photoshop, создаем новый документ (Ctrl+N) произвольных размеров, пишем текст.
Самый простой прием отражения объектов.Запускаем Photoshop, создаем новый документ (Ctrl+N) произвольных размеров, пишем текст. в панели слоев.
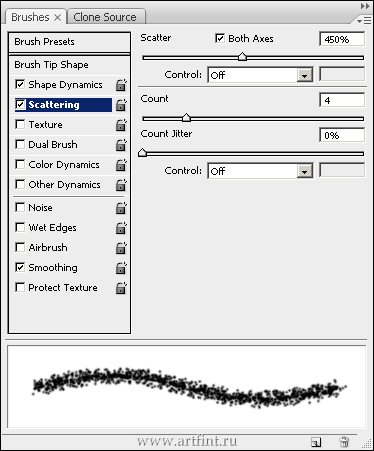
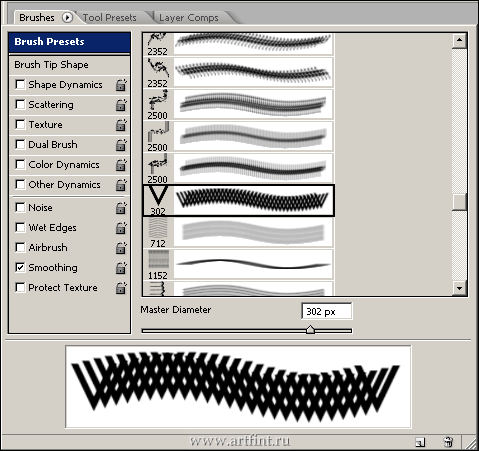
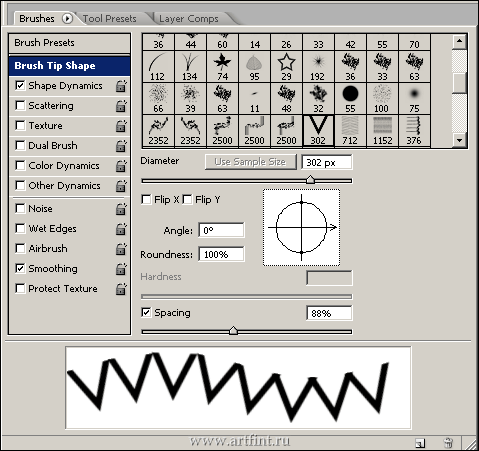
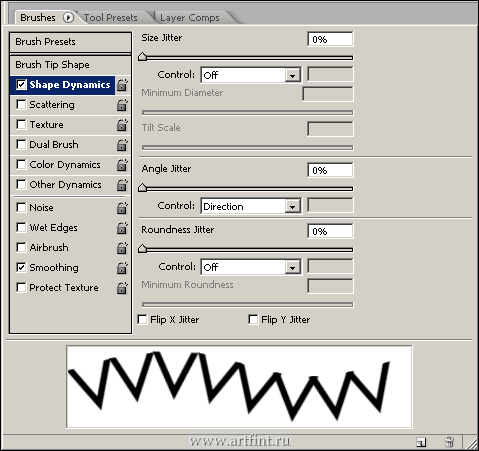
в панели слоев.  Пришиваем текст к текстуре + делаем кисточкуДля начала быстренько сляпаем кисть для стежки.
Пришиваем текст к текстуре + делаем кисточкуДля начала быстренько сляпаем кисть для стежки.



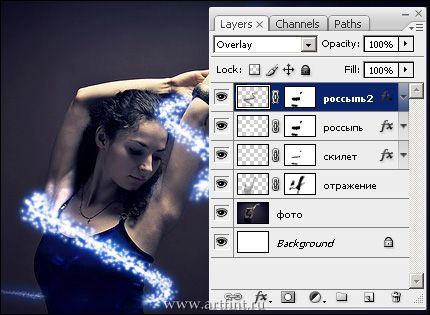
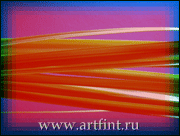
 Эффект подойдет для динамичных фото.
Эффект подойдет для динамичных фото.