18 Дек 2009
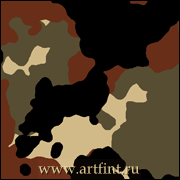
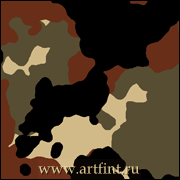
Как бы камуфляж
 Текстура, напоминающая камуфляж, не могу сказать что реалистично, но при желании можно добиться сходства.
Текстура, напоминающая камуфляж, не могу сказать что реалистично, но при желании можно добиться сходства.




второй цвет — #682e18 (красный)
повтор >
третий цвет — #000000 (черный)
Тег ‘выделения’
18 Дек 2009
 Текстура, напоминающая камуфляж, не могу сказать что реалистично, но при желании можно добиться сходства.
Текстура, напоминающая камуфляж, не могу сказать что реалистично, но при желании можно добиться сходства.




16 Дек 2009
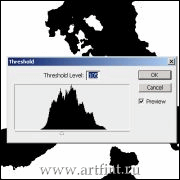
 Очень часто задний план фото получается не совсем удачным.Довольно часто задний план фотографии испорчен случайными персонажами, убогими постройками, либо просто то, чего не хотелось бы показывать.
Очень часто задний план фото получается не совсем удачным.Довольно часто задний план фотографии испорчен случайными персонажами, убогими постройками, либо просто то, чего не хотелось бы показывать.
Выбираем инструмент Polygonal Lasso (L)
Обтравливаем объект, который планируем оставить в кадре.
Инвертируем выделение Select -> Inverse (Ctrl + Shift + I), либо не инвертируем, если все получилось как надо

Далее идем в Filter -> Blur -> Lens Blur
Радиус выставляем на свое усмотрение.
Далее, выбираем инструмент Blur Tool (R) и вручную избавляемся от резких границ.
Все! И не надо заморачиваться с вырезкой, выдумкой заднего фона и т.д.

Ну или можно заморочиться инструментом Stamp, или соответствующим софтом, вроде Retouch Pilot.
15 Дек 2009
 Придаем фотографии винтажный эффект, 3 простых шага. Грузим фото в Photoshop
Придаем фотографии винтажный эффект, 3 простых шага. Грузим фото в Photoshop
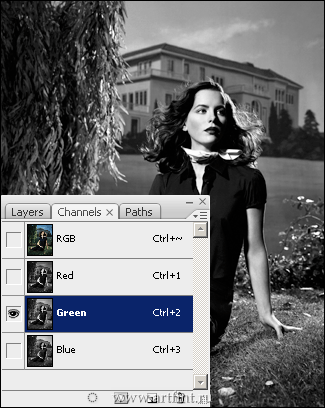
Открываем вкладку Channels.
Выбираем канал Green.
Выделяем все Ctrl + A, копируем выделение Ctrl + C.

Выбираем слой Blue, жмем Ctrl + V.
Снимаем выделение Ctrl + D.
Включаем канал RGB — результат ).
Кстати можно поэкспериментировать с копированием и вставкой других каналов (например, Blue в Green), результат тоже довольно интересный. Читать полностью »
06 Дек 2009
 Продолжаем цикл уроков в стиле WEB2.0 ))Создаем документ, произвольных размеров, например 800х600px.
Продолжаем цикл уроков в стиле WEB2.0 ))Создаем документ, произвольных размеров, например 800х600px.
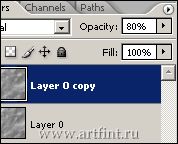
Пишем текст, желательно жирным шрифтом, дублируем слой с текстом (жмем Ctrl+J), либо тащим слой на иконку ![]() в панели слоев.
в панели слоев.
Далее идем в Edit > Transform > Flip Vertical, опускаем текст.
Растрируем слой с текстом Layer > Rasterize > Type.
В панели инструментов выбираем Rectangular Marquee Tool, изменяем Feather на 20px
Выделяем область в половину на растрированном слое, жмем Delite несколько раз (2-3).
Создаем новый слой Ctrl+Shift+N, либо тащим на иконку ![]() в панели слоев. Читать полностью »
в панели слоев. Читать полностью »
06 Дек 2009
 Простая гранджевая текстура
Простая гранджевая текстура



06 Дек 2009
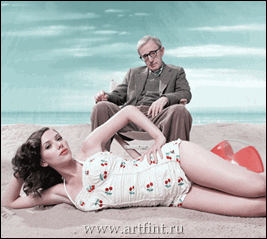
 Продолжаем издеваться над фотографиями, пытаемся закосить под винтаж. В первой попытке мы использовали каналы. В этом уроке все намного проще, пользуем только Match Color
Продолжаем издеваться над фотографиями, пытаемся закосить под винтаж. В первой попытке мы использовали каналы. В этом уроке все намного проще, пользуем только Match Color
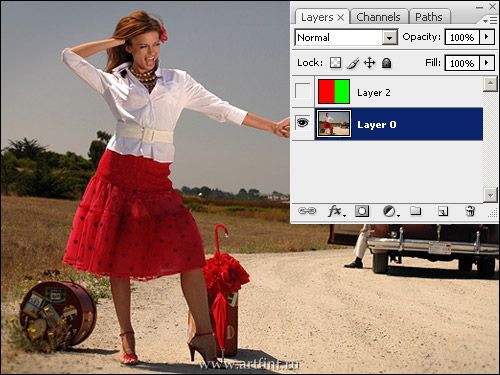
Открываем фото с закосом под ретро в Фотошопе

Создаем новый слой (Ctrl+Shift+N)
Выделяем инструментом Rectangular Marquee  ровно половину фотографии заливаем цветом #fe0000
ровно половину фотографии заливаем цветом #fe0000
Инвертируем выделение (Ctrl+Shift+I) и заливаем вторую половину фотографии цветом #00ff00

Отключаем слой с заливкой, делаем активным слой с фотографией.
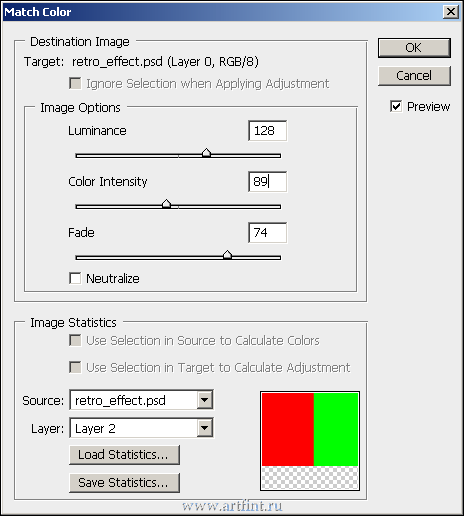
Идем в Image > Adjustments > Match Color

В поле Source выбираем документ в котором находимся
В поле Layer выбираем слой с заливкой, у нас он под номером 2.
Дальше ползунок Fade двигаем вправо до тех пор, пока цвета перестанут быть навязчивыми ) Дальше средним ползунком уменьшаем насыщенность цвета.
Под каждую фотографию, ползунки надо настраивать индивидуально. Читать полностью »