Эффект подойдет для динамичных фото.
Эффект подойдет для динамичных фото.
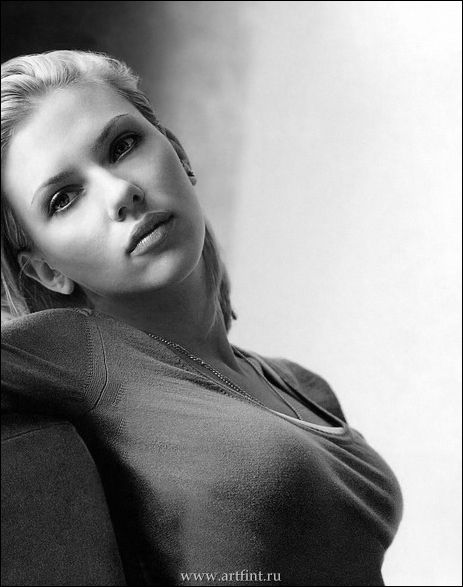
Учим инструмент Pen tool.Подобрать подходящую фотографию для этого эффекта уже половина дела.
Для начала прикинем отражение света, будущей гирлянды.
Выбираем инструмент Polygonal Lasso Tool (L), выделяем те места, где мы планируем провести гирлянду. Лучше больше, лишнее можно будет удалить. Я выделяю темные участки, избегая слишком освещенные места.

Скидываем цвета на дефолтные (ч/б) клавишей D.
Создаем новый слой (Ctrl+Shift+N) или иконка  в панели слоев.
в панели слоев.
Идем в Filter > Render > Clouds.
Снова в Filter > Artistic > Plastic Wrap, оставляем настройки по умолчанию, жмем ОК.
Снимаем выделение Ctrl+D
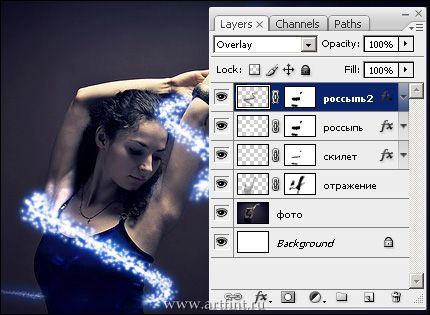
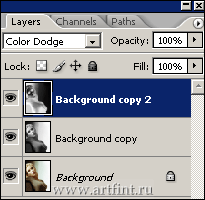
Режим смешивания слоя — Color Dodge
Лишнее можно подчистить с помощью маски слоя. Для чего жмем иконку  Add layer mask, внизу панели слоев.
Add layer mask, внизу панели слоев.
Выбираем инструмент Brush tool (B), черным цветом и мягкой кисточкой убираем лишнее. Белый цвет вернет лишнее удаленное.

Ну а дальше самое интересное.
Выбираем инструмент Pen tool (P), вверху в настройках инструмента переключаемся на Path, пытаемся изобразить что-то вроде спирали.
Можно либо сразу пытаться растягивать точки, либо позже, с помощью инструментов Direct Selection tool (A) и Convert Point Tool.

При пользовании инструментом Pen tool есть одна хитрость, удерживая клавишу Alt — Pen tool превращается в Convert Point tool, а удерживая Ctrl в Direct Selection tool.
После 100-й попытки будем считать что спираль у нас идеальная, заглядываем во вкладку Path в панели слоев и находим путь там.

Заливаем путь, для чего настраиваем кисть раз:
Выбираем Brush tool (B), цвет белый, диаметр 4px. Hardness — 0%

Создаем новый слой, идем во вкладку Path, кликаем правой клавишей на Work Path — Stroke Path. В выпадающем списке выбираем Brush, чеком отмечаем Simulate Pressure, жмем ОК. Есть, скилет готов.
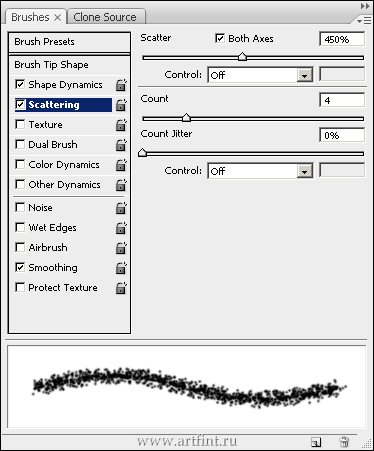
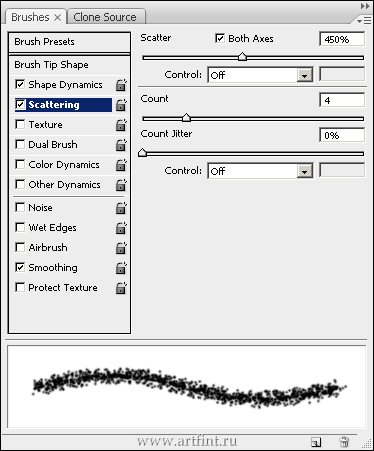
Настраиваем кисть два:
Размер 5-6px, + отмечаем Scattering.
Создаем новый слой.
Снова идем во вкладку Path, кликаем правой клавишей на Work Path — Stroke Path. И проделываем тоже самое.

Дальше создаем маску слоя, как и в случае с отражением света, и подтираем лишнее.

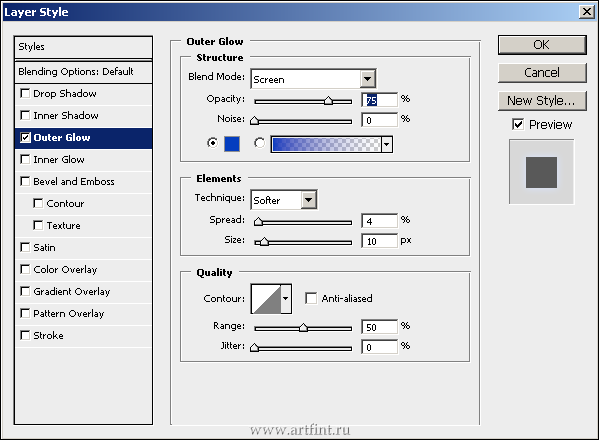
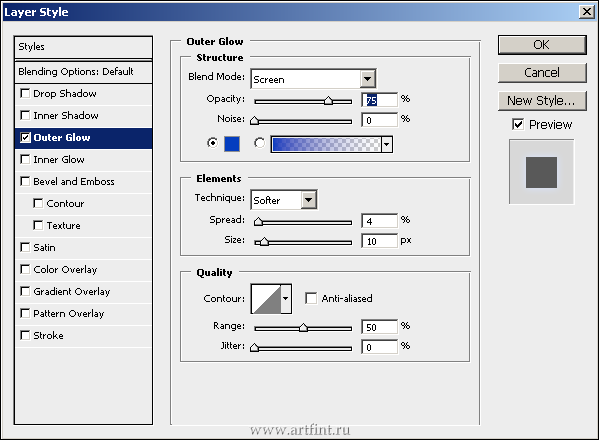
Остается настройка Стилей. Оба слоя настраиваем примерно в одном стиле. Подбирайте Size и Spread на свой вкус.

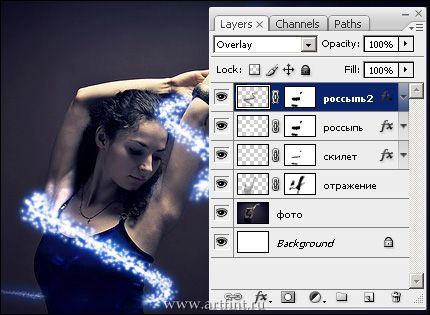
В завершение копируем верхний слой (который с россыпью), инвертируем его Ctrl+I, режим смешивания слоя ставим Overlay.

Финал

Старался сделать как можно подробнее, похоже что перестарался. Много текста и картинок, все на самом деле очень просто. Мог что-то упустить, если заметите и если не сложно — киньте коммент, пожалуйста.
 Самый простой и реалистичный способ
Самый простой и реалистичный способ 



 Очень часто задний план фото получается не совсем удачным.Довольно часто задний план фотографии испорчен случайными персонажами, убогими постройками, либо просто то, чего не хотелось бы показывать.
Очень часто задний план фото получается не совсем удачным.Довольно часто задний план фотографии испорчен случайными персонажами, убогими постройками, либо просто то, чего не хотелось бы показывать.

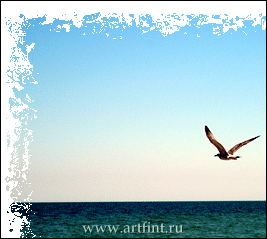
 Симотичная такая рамка.
Симотичная такая рамка.


 Придаем фотографии винтажный эффект, 3 простых шага. Грузим фото в Photoshop
Придаем фотографии винтажный эффект, 3 простых шага. Грузим фото в Photoshop


 Еще вариант создания рамки по ссылке
Еще вариант создания рамки по ссылке Делаем фотографию более насыщенную, добавляем что-то вроде виньетки.
Делаем фотографию более насыщенную, добавляем что-то вроде виньетки.






 Интересный эффект, впишится в вашу веб страничку.Открываем фото в Photoshop
Интересный эффект, впишится в вашу веб страничку.Открываем фото в Photoshop



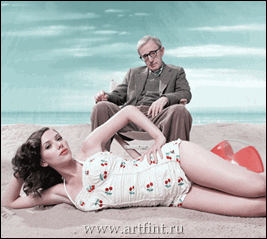
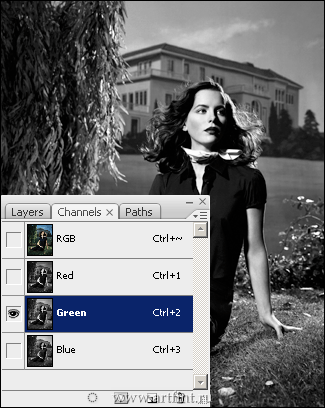
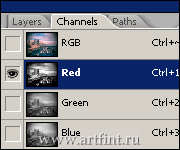
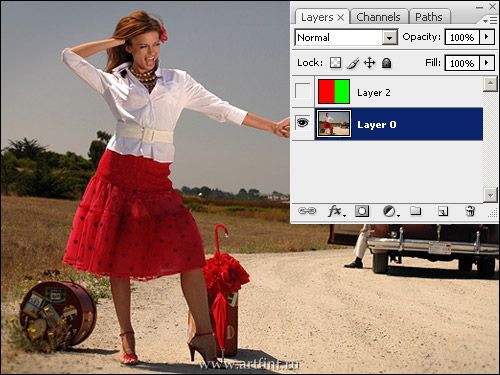
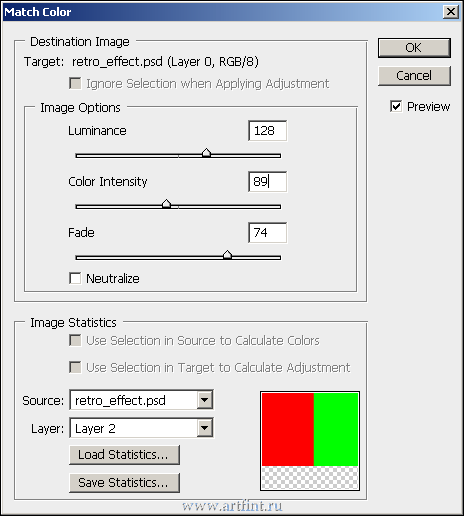
 Продолжаем издеваться над фотографиями, пытаемся закосить под винтаж. В первой попытке мы использовали каналы. В этом уроке все намного проще, пользуем только Match Color
Продолжаем издеваться над фотографиями, пытаемся закосить под винтаж. В первой попытке мы использовали каналы. В этом уроке все намного проще, пользуем только Match Color
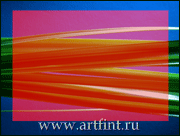
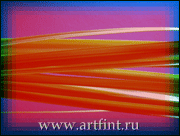
 ровно половину фотографии заливаем цветом #fe0000
ровно половину фотографии заливаем цветом #fe0000

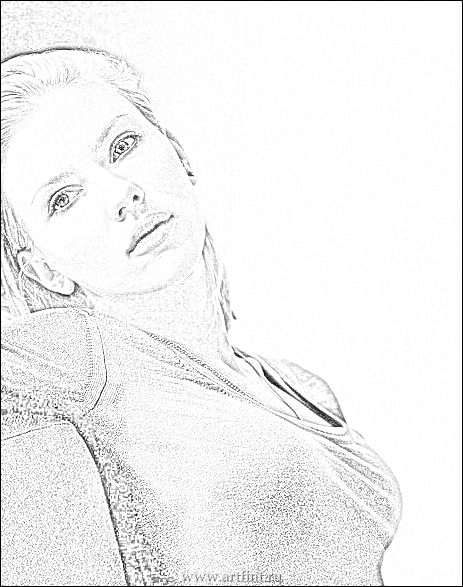
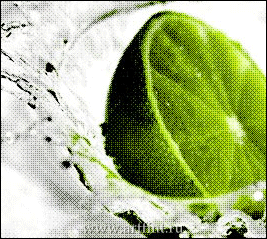
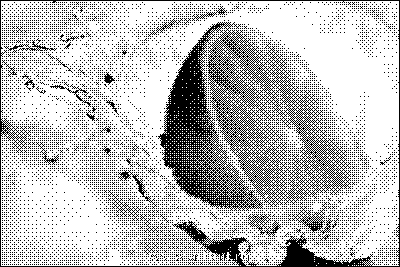
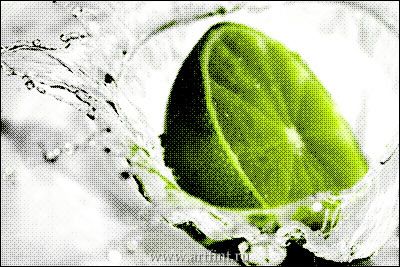
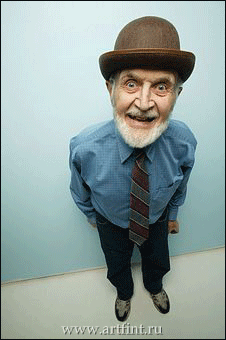
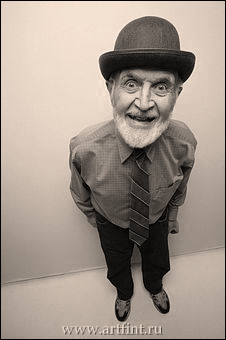
 Очень простой, но эффектный прием. Открываем фотографию в Photoshop, переводим изображение в черно-белое — Image > Adjustments > Desaturate (Strl+Shift+U)
Очень простой, но эффектный прием. Открываем фотографию в Photoshop, переводим изображение в черно-белое — Image > Adjustments > Desaturate (Strl+Shift+U)

 Эффект подойдет для динамичных фото.
Эффект подойдет для динамичных фото.
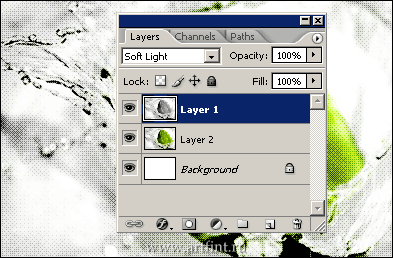
 в панели слоев.
в панели слоев. Add layer mask, внизу панели слоев.
Add layer mask, внизу панели слоев.