14 Дек 2009
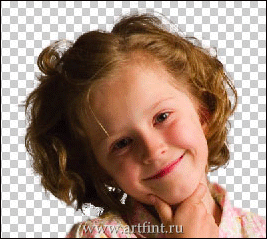
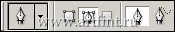
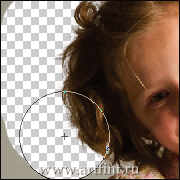
 Очень простой способ грамотно вырезать волосы из фона.Открываем фото в Photoshop, выбираем инструмент Background Eraser Tool
Очень простой способ грамотно вырезать волосы из фона.Открываем фото в Photoshop, выбираем инструмент Background Eraser Tool  (находится там же, где и Eraser Tool 🙂
(находится там же, где и Eraser Tool 🙂
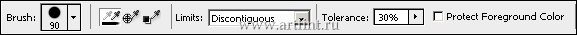
В панели настроек, меняем Limits на Discontiguous, Tolerance ставим 30%
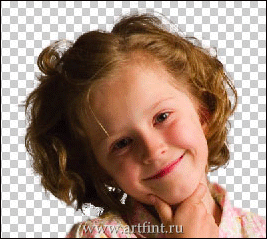
Краем кисти пытаемся отделить фон.
Минус один, но довольно важный.. Прием работает не со всеми фонами, точнее работает только с однородными.
Хотя.. играя размерами Tolerance, можно справиться с любым фоном и даже самым сложным. Но затраченное время и силы не будут того стоить ) Пользуйтесь другими приемами отделения волос от фона.. о которых позже )
Стало

14 Дек 2009 |
Рубрика: Спецэффекты
| Теги: background eraser tool, tolerance, tool, волосы, панели, работа, самом |
10 Дек 2009
 Очень простой урок.
Очень простой урок.
Имитируем замерзшее окно.
Грузим фотографию в Photoshop (выбирайте Flickr.com).
Дублируем фотографию (Ctrl+J).
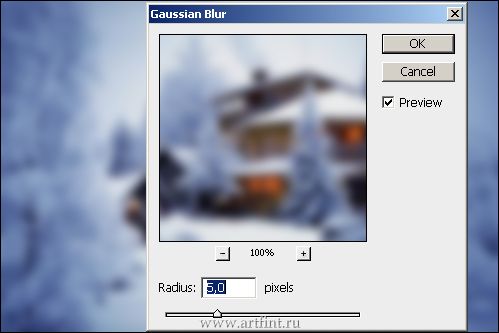
Идем в Filter > Blur > Gaussian Blur, ставим радиус 5 пикселей, жмем OK.
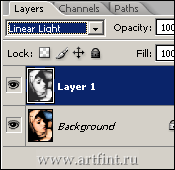
Создаем новый слой, заливаем его белым цветом, прозрачность слоя (Opacity) ставим на 50%
Выделяем два верхний слоя (кликаем удерживая клавишу Shift) сливаем их (Ctrl + E).
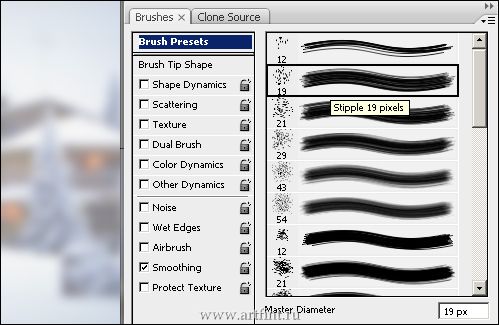
Выбираем инструмент Brush, в списке доступных кистей выбираем Natural Brushes. Переключаемся в режим быстрой маски клавишей Q, либо значок  в панели инструментов.
в панели инструментов.
Закрашиваем кисточкой области, которые хотим отморозить на стекле. Читать полностью »
10 Дек 2009 |
Рубрика: Спецэффекты
| Теги: brushes, ctrl, ctrl e, gaussian blur, opacity, фотографиями |
10 Дек 2009
 Вырезаем пламя в 5 сек.Можете взять фото
Вырезаем пламя в 5 сек.Можете взять фото
Запускаем Фотошоп, открываем картинку.
Переключаемся на Channels в панели слоев, выбираем канал Red, копируем его (тащим на иконку  )
)
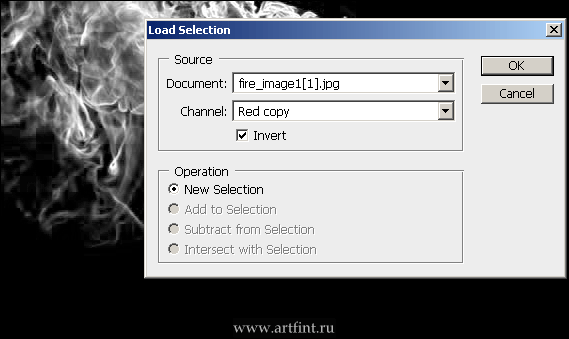
Идем в Select > Load Selection, ставим галку на Invert > жмем OK.
Снова переключаемся во вкладку Layers, делаем активным слой в огнем, жмем Delete.
Подставляем проверочную картинку… Дико радуемся ))
10 Дек 2009 |
Рубрика: Спецэффекты
| Теги: выбираем, панели, фон, фото, фотошоп |
09 Дек 2009
 Правильный экспорт картинок для веб.
Правильный экспорт картинок для веб.

Допустим у вас на сайте используется серый фон, с номером RGB #c1c1c1. Ни в коем случае не экспортируйте картинки с фоновым цветом, ибо это лишний вес картинки, а соотв. лишняя нагрузка на ваш сайт.
Да и вообще это дурной тон — использовать картинки с фоном. Модные дяди в вебе давно делают по-другому.

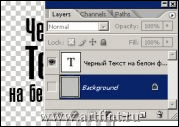
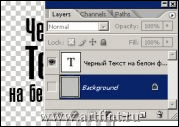
После того, как вы подготовили картинку, или текст для веб странички — отключите нижний слой background (в панели слоев).
Читать полностью »
09 Дек 2009 |
Рубрика: Спецэффекты
| Теги: file, панели, черный |
06 Дек 2009
 Пришиваем текст к текстуре + делаем кисточкуДля начала быстренько сляпаем кисть для стежки.
Пришиваем текст к текстуре + делаем кисточкуДля начала быстренько сляпаем кисть для стежки.
Создаем новый документ произвольных размеров.
Ставим букву V, шрифт — Journal SansSerif, либо схожий к картинке
Сохраняем как кисть Edit – Define Brush Preset, как-то называем кисть, например quilting.
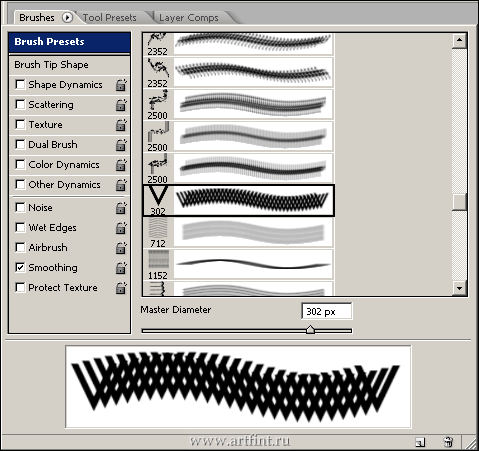
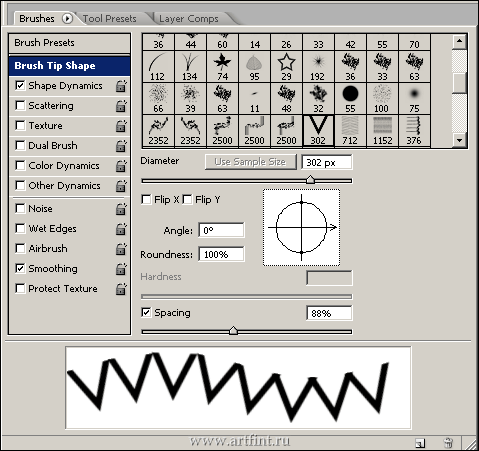
Настраиваем созданную кисточку.
В правом верхнем углу вкладка Brushes (если ее нет — идем в Window — отмечаем Brushes)
Если раздел не активен, выберите инструмент Brush!!!
Настраиваем плотность, так, что бы буквы касались друг друга
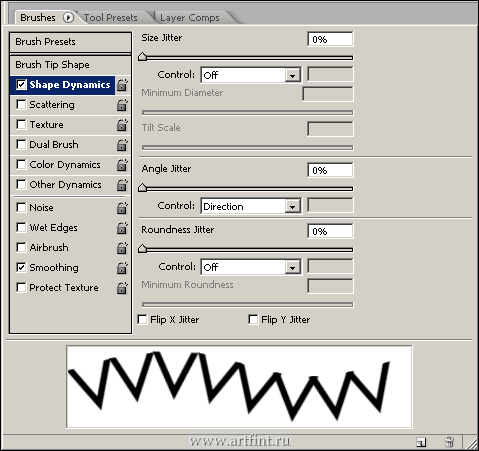
Последний штрих:
Все параметры на 0 и off, за исключением Control: Direction
Для текстуры я использовал урок по созданию джинсы. Читать полностью »
06 Дек 2009 |
Рубрика: Спецэффекты
| Теги: brushes, control direction, ctrl, path, stroke path, work path, верхний, панели, шрифт |
06 Дек 2009
 Один из самых простых приемов создания эффекта порванной фотографии.
Один из самых простых приемов создания эффекта порванной фотографии.
 Запускаем Photoshop, открываем фото, которое не жалко порвать )
В панели инструментов выбираем инструмент Pen Toll (P), переключаемся в режим Path
Запускаем Photoshop, открываем фото, которое не жалко порвать )
В панели инструментов выбираем инструмент Pen Toll (P), переключаемся в режим Path
 Частыми точками чертим правдоподобный путь места разрыва.
Чтобы соединить нижнюю и верхнюю точки, ставим замыкающие точки за пределами фотографии.
Частыми точками чертим правдоподобный путь места разрыва.
Чтобы соединить нижнюю и верхнюю точки, ставим замыкающие точки за пределами фотографии.
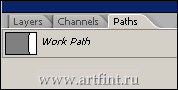
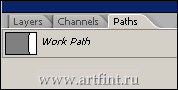
 После замыкания точек, во вкладке Path сохраняется Рабочий путь (Work Path)
Переключаемся во вкладку Path, удерживая клавишу Ctrl, кликаем по слою.
После замыкания точек, во вкладке Path сохраняется Рабочий путь (Work Path)
Переключаемся во вкладку Path, удерживая клавишу Ctrl, кликаем по слою.
 Идем в Edit > Transform > Distort, либо жмем Ctrl + T > правая кнопка мышки > Distort
Берем верхнюю левую точку, немного тянем вправо.
Жмем Enter, радуемся ))
Идем в Edit > Transform > Distort, либо жмем Ctrl + T > правая кнопка мышки > Distort
Берем верхнюю левую точку, немного тянем вправо.
Жмем Enter, радуемся ))
06 Дек 2009 |
Рубрика: Спецэффекты
| Теги: ctrl, path, photoshop, work path, режим, фотографиями |
06 Дек 2009
 Пытаемся 4-5 инструментами добиться гранджевого эффекта.
Пытаемся 4-5 инструментами добиться гранджевого эффекта.
Без использования текстур.
В этом уроке придется немного поработать )Добиться похожего эффекта с помощью текстур, или при использовании гранджевых кистей было бы намного проще, но легкие пути не для нас )
Итак, выбираем инструмент Rounded Rectangle Tool, цвет — #ff4f4f , рисуем
После чего растируем слой Layer > Rasterize > Shape.
Выбираем инструмент Polygonal Lasso Tool, надгрызаем уголок. Но так.. без фанатизма. Читать полностью »
06 Дек 2009 |
Рубрика: Спецэффекты
| Теги: ctrl, dodge, lasso tool, rectangle tool, rounded rectangle, shape, sponge, стиль |
06 Дек 2009
06 Дек 2009 |
Рубрика: Спецэффекты
| Теги: ctrl, hue saturation, sketch, фильтры, фотографиями |
08 Янв 1970
 Два движения буквально, урок из серии «Уроки для л
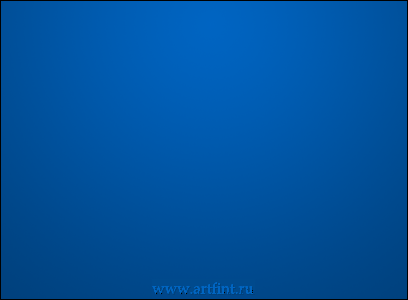
Два движения буквально, урок из серии «Уроки для лиенивых», как говорит моя подруга )).Начнем с бекграунда..
Подбираем цвета. Мои: #0064c2 и #003f79.
Выбираем инструмент Gradient Tool вверху переключаемся на Radial, тащим его сверху вниз, получаем фон )
Создаем новый слой (Ctrl+N), либо иконку в панели слоев  .
.
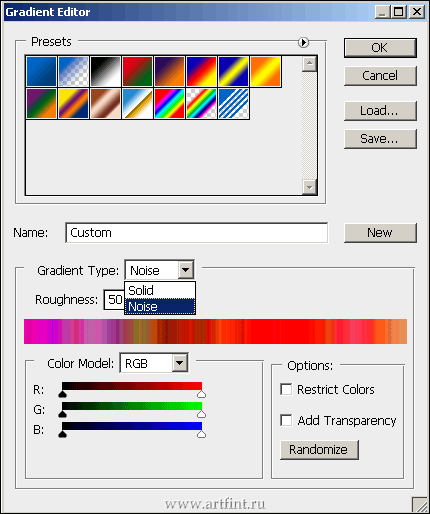
Снова выбираем инструмент Gradient Tool, переключаемся Type на Nose, жмем пару раз Randomize
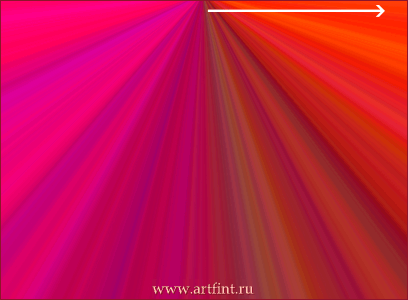
Жмем ОК. Переключаем градиент на Angle Gradient.
Тащим ползунок по направлению — слево-направо.
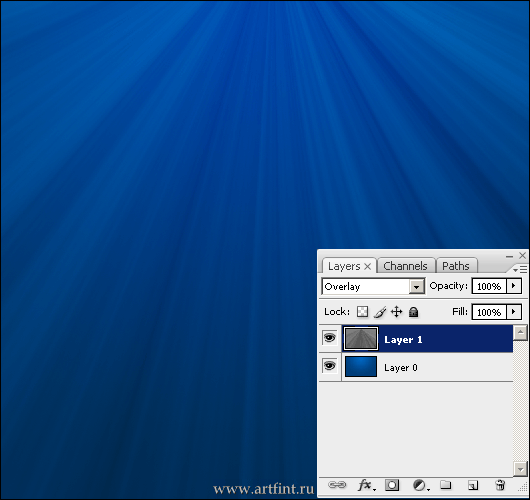
Переводим слой в чб. Image > Adjustments > Desaturate (Ctrl+Shift+U)
Blending Mode слоя ставим Overlay, либо Soft Light
08 Янв 1970 |
Рубрика: Спецэффекты
| Теги: ctrl, gradient tool, image adjustments, randomize, tool, панели, получаем |
 Очень простой способ грамотно вырезать волосы из фона.Открываем фото в Photoshop, выбираем инструмент Background Eraser Tool
Очень простой способ грамотно вырезать волосы из фона.Открываем фото в Photoshop, выбираем инструмент Background Eraser Tool ![]() (находится там же, где и Eraser Tool 🙂
(находится там же, где и Eraser Tool 🙂


 Очень простой урок.
Очень простой урок.


 в панели инструментов.
в панели инструментов.
 Вырезаем пламя в 5 сек.Можете взять фото
Вырезаем пламя в 5 сек.Можете взять фото )
)

 Правильный экспорт картинок для веб.
Правильный экспорт картинок для веб.

 Пришиваем текст к текстуре + делаем кисточкуДля начала быстренько сляпаем кисть для стежки.
Пришиваем текст к текстуре + делаем кисточкуДля начала быстренько сляпаем кисть для стежки.



 Самый простой прием отражения объектов.Запускаем Photoshop, создаем новый документ (Ctrl+N) произвольных размеров, пишем текст.
Самый простой прием отражения объектов.Запускаем Photoshop, создаем новый документ (Ctrl+N) произвольных размеров, пишем текст. Один из самых простых приемов создания эффекта порванной фотографии.
Один из самых простых приемов создания эффекта порванной фотографии.


 Пытаемся 4-5 инструментами добиться гранджевого эффекта.
Пытаемся 4-5 инструментами добиться гранджевого эффекта. 



 Два движения буквально, урок из серии «Уроки для л
Два движения буквально, урок из серии «Уроки для л