04 Янв 1970
Cutout эффект
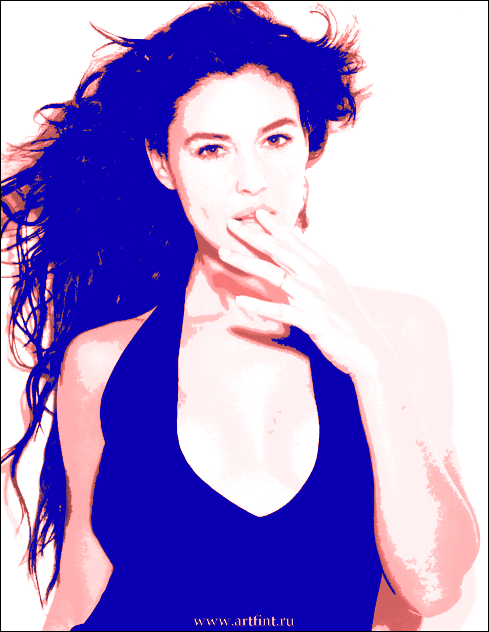
 Эффект немного напоминает векторный рисунок.
Эффект немного напоминает векторный рисунок.
Ну или результат Trace в векторных редакторах.Для того, что бы что-то получилось, нужна четкая фотография, с четкими границами и желательно с крупным планом. У меня это Моника трогающая верхнюю губу 🙂
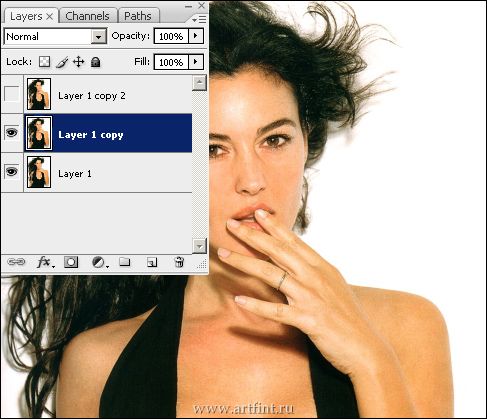
Создаем 3 копии слоя (Ctrl+J) на всякий случай. Нижний — не будем задействовать.
Верхний слой отключаем. Активируем верхний видимый слой.

Добавляем корректирующий слой.
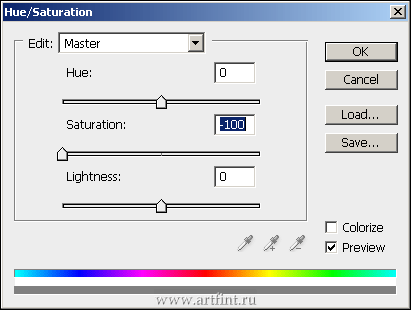
Жмем на иконку  в панели слоев, выбираем Hue/Saturation. Ползунок Saturation на -100.
в панели слоев, выбираем Hue/Saturation. Ползунок Saturation на -100.

Ч/б? Угу, то, что надо!
Снова делаем активным верхний видимый слой.
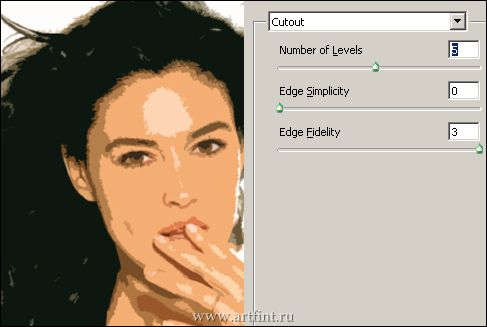
Идем в фильтры — Filter > Artistic > Cutout

Тут важно не растерять четкость линий. Ползунок Number of Levels, в пределах 4-5.
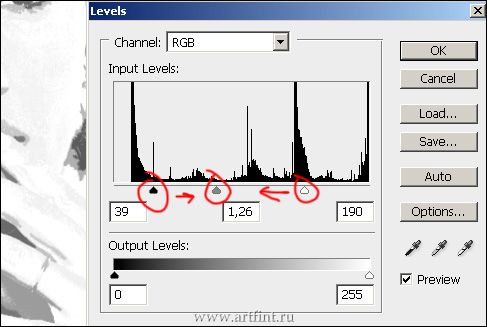
Снова жмем на  выбираем Levels
выбираем Levels

Тут опять же важно что бы линии не терялись. Двигая ползунки, обращайте внимание на то, что получается.
Хотя.. в любом случае вы всегда сможете вернуться к редактированию корректирующих слоев.
Слои с Hue/Saturation и Levels должны находиться вверху!
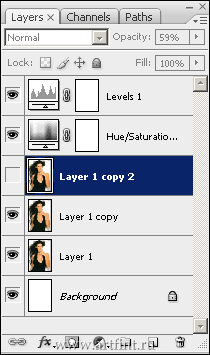
Расклад по слоям, на текущий момент, такой:

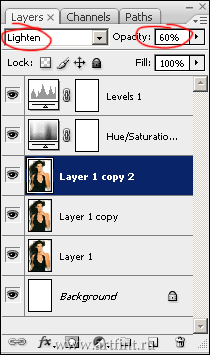
Подключаем последний слой, ставим прозрачность слоя (Opacity) 65-70%, Blending Mode — Lighten

Ну а дальше можно добавлять слой  > Gradient Map, например. Слой с градиентом должен находиться в самом верху, режим смешивания (Blending Mode) выбирайте по вкусу.
> Gradient Map, например. Слой с градиентом должен находиться в самом верху, режим смешивания (Blending Mode) выбирайте по вкусу.

Или  > Pattern
> Pattern

Что бы редактировать корректирующий слой — кликаем по нему два раза, в панели слоев. Правим и сохраняем.